디자인 > 디자인 편집 > 디자인 환경
업데이트 2022.04.01
- - EYE DESIGN을 이용하여 디자인 작업을 쉽게 진행할 수 있습니다.
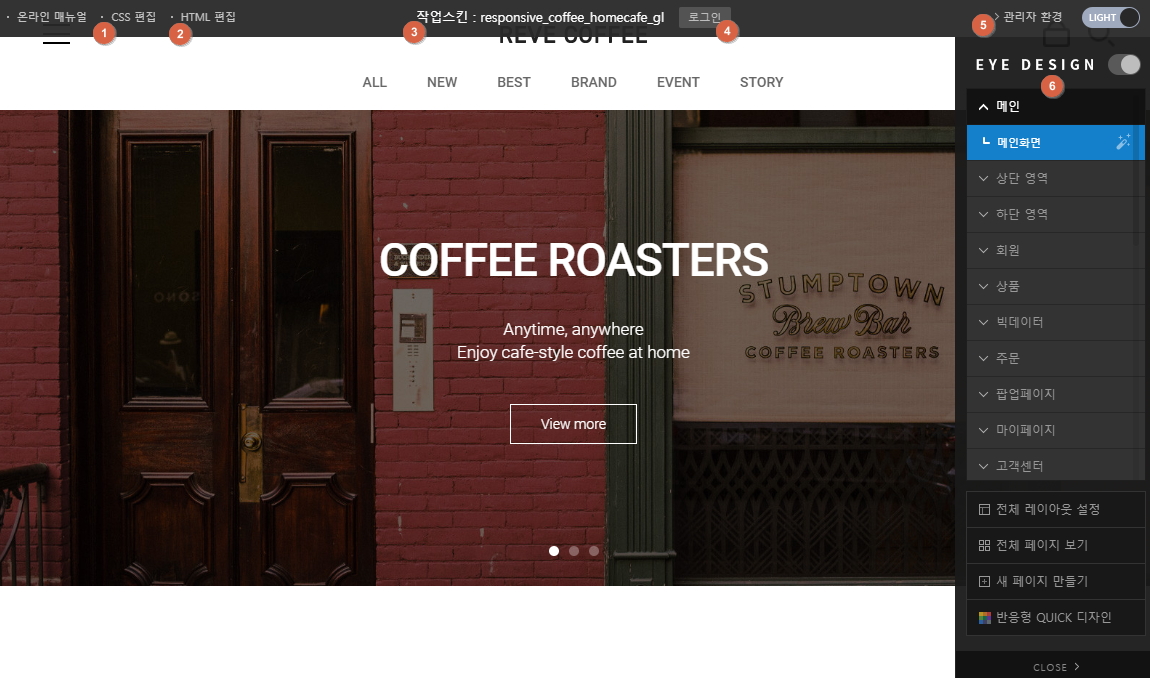
메뉴 설명

- 1. CSS편집 : EYE EDITOR를 이용하여 CSS 파일을 편집할 수 있습니다.
- 2. HTML편집 : 현재 보고 있는 페이지의 HTML을 편집할 수 있도록 EYE EDITOR를 실행할 수 있습니다. (HTML에디터 메뉴얼을 참고하여 주세요)
- 3. 작업스킨 : 현재 작업 스킨의 폴더명(스킨코드)을 보여줍니다.
- 4. 로그인 : 고객 회원 아이디로 로그인할 수 있습니다. '관리자 페이지 > 고객CRM > 회원정보 수정'에서 기본정보의 테스트용에 체크하시면 이용하실 수 있습니다.
- 5. 관리자 환경 : 관리자 페이지로 이동할 수 있습니다.
- 6. EYE DEISGN : 디자인을 추가하고 편집할 수 있는 기능을 제공합니다. (아래 EYE DESIGN 부분을 참고하여 주세요)

-
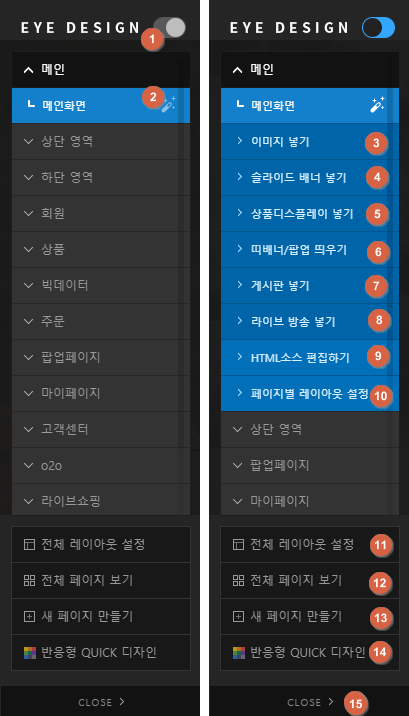
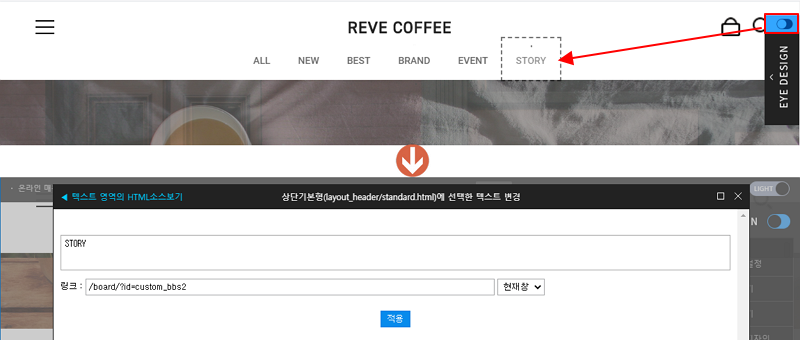
1. ON/OFF : EYE DEISNG을 ON/OFF할 수 있습니다. ON으로 변경하신 후, 변경하실 텍스트, 배너, 이미지 등을 클릭하시면 해당 영역의 디자인을 수정하실 수 있습니다.

- 2. 페이지 이동 : 편집을 하고자 하는 페이지로 이동할 있으며, 마우스 오른쪽 버튼(또는 아이콘 클릭)을 누르시면 해당 페이지에 이미지/슬라이드배너/상품디스플레이 등을 추가할 수 있습니다.
- 3. 이미지 넣기 : 해당 페이지에 이미지를 추가할 수 있습니다. <이미지 넣기 매뉴얼로 이동>
- 4. 슬라이드 배너 넣기 : 해당 페이지에 슬라이드 배너를 추가할 수 있습니다.<슬라이드배너 넣기 매뉴얼로 이동>
- 5. 상품디스플레이 넣기 : 해당 페이지에 상품디스플레이를 추가할 수 있습니다. <상품디스플레이 넣기 매뉴얼로 이동>
- 6. 띠배너/팝업 띄우기 : 해당 페이지에 띠배너/팝업을 추가할 수 있습니다. <띠배너/팝업 띄우기 매뉴얼로 이동>
- 7. 게시판 넣기 : 해당 페이지에 생성되어 있는 게시판 중 선택한 게시판을 넣을 수 있습니다. <게시판 넣기 매뉴얼로 이동>
- 8. 라이브 방송 넣기 : 해당 페이지에 라이브 방송 컨텐츠를 노출할 수 있습니다. <라이브방송 넣기 매뉴얼로 이동>
- 9. HTML소스 : 해당 페이지의 HTML소스를 편집할 수 있는 EYE EDITOR를 띄웁니다. <HTML 에디터 넣기 매뉴얼로 이동>
- 10. 페이지별 레이아웃 설정 : 해당 페이지의 레이아웃을 설정할 수 있습니다.
- 11. 전체 레이아웃 설정 : 전체 페이지에 대한 레이아웃을 설정할 수 있습니다.
- 12. 전체 페이지 보기 : 전페 페이지를 확인할 수 있습니다.
- 13. 새 페이지 만들기 : 새로운 페이지를 추가할 수 있습니다.
- 14. 반응형 QUICK 디자인 : 반응형 스킨의 테마를 변경하거나, 부분별 스타일을 적용할 수 있습니다.
- 15. CLOSE : EYE DESIGN 메뉴를 최소로 줄여 줘서 다지인 편집을 넓게 할 수 있습니다.
주의 및 참고 사항
- - 디자인을 수정하신 후에는 새로고침 (CTRL + F5)을 하셔야 변경된 내용을 확인할 수 있습니다.
- - HTML 소스를 수정하실 때에는 미리 백업을 받아놓으시는 것이 좋습니다.
