디자인 > 디자인 편집 > 상품디스플레이 넣기
업데이트 2022.04.01
- - 새로운 상품디스플레이를 추가할 수 있습니다.
자주묻는 질문 FAQ
메뉴 설명

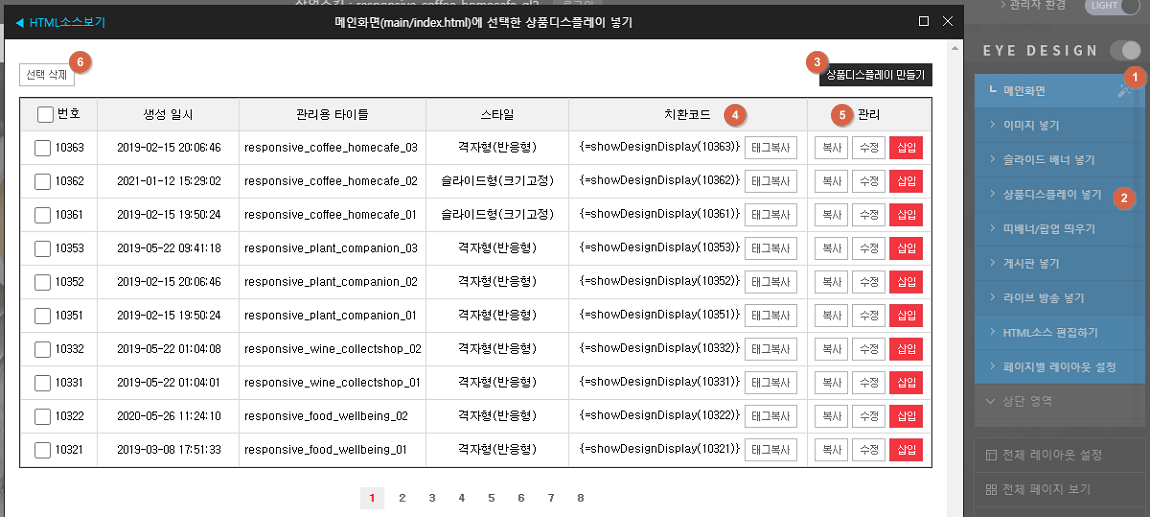
- 1. 페이지 : 상품디스플레이를 추가할 페이지에서 아이콘을 클릭하거나, 마우스 오른쪽 버튼을 클릭합니다.
- 2. 상품디스플레이 넣기 : 진열 상품을 추가하기 위해서 '상품디스플레이 넣기'메뉴를 클릭합니다.
- 3. 상품디스플레이 만들기 : '상품디스플레이 만들기'를 클릭하시면 새로운 상품 진열폼을 만들 수 있습니다. '상품디스플레이 만들기' 부분은 아래 상품디스플레이 수정을 참고하여 주시기 바랍니다.
- 4. 치환코드 : 상품디스플레이 치환 코드를 확인할 수 있습니다. 치환코드를 HTML 소스에 직접 삽입하여도 상품디스플레이를 추가할 수 있습니다
- 5. 관리 : 생성된 상품 디스플레이 폼을 복사/수정할 수 있으며, 삽입을 클릭하여 해당 상품디스플레이를 쇼핑몰 화면에 삽입할 수 있습니다.
- 6. 선택 삭제 : 생성되어 있는 상품디스플레이를 선택하여 삭제할 수 있습니다.

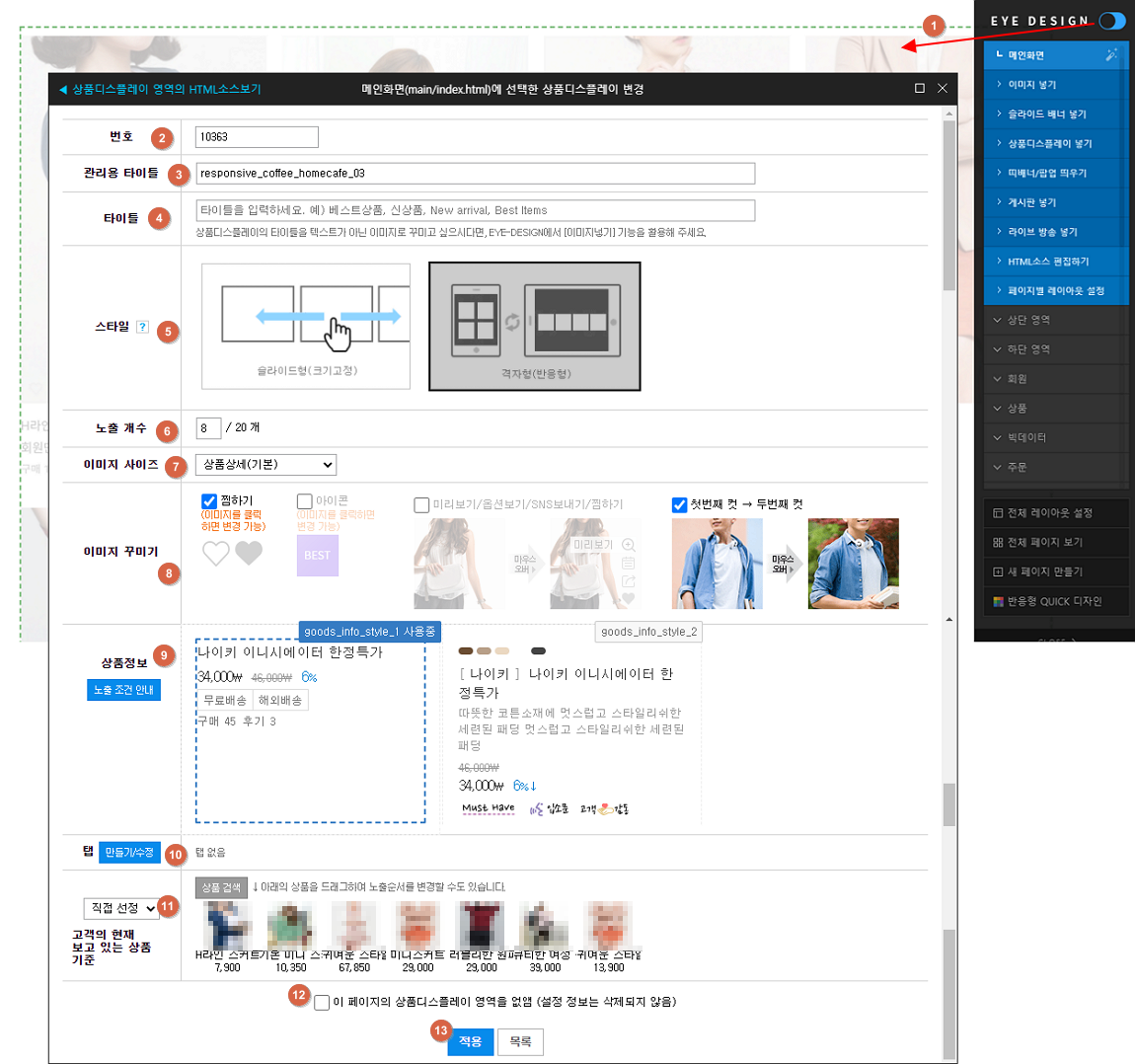
- 1. EYE DESIGN : EYE DESIGN을 ON으로 변경한 후, 상품디스플레이 영역을 클릭하면 상품디스플레이를 수정할 수 있는 창을 열 수 있습니다.
- 2. 번호 : 해당 상품디스플레이의 번호를 확인할 수 있습니다.
- 3. 관리용 타이틀 : 해당 상품디스플레이의 타이틀입니다. 신규 생성 시 필수로 입력하여야 합니다.
- 4. 타이틀 : 해당 상품 디스플레이의 타이틀을 입력할 수 있습니다. 입력시 해당 상품디스플레이의 왼쪽 상단에 노출됩니다..
- 5. 스타일 : 상품디스플레이의 노출 스타일을 선택할 수 있습니다..
- 6. 노출 개수 : 해당 상품디스플레이에 몇개의 상품을 노출할지 선택할 수 있습니다.
- 7. 이미지 사이즈 : 노출할 상품이미지를 선택할 수 있습니다. 해당 사이즈는 상품 등록시 '상품사진'에서 설정한 사이즈 입니다.
- 8. 이미지꾸미기 : 상품사진에 노출되는 부분을 꾸밀 수 있습니다.
- 9. 상품정보 : 상품사진 밑에 노출되는 상품정보 스타일을 선택할 수 있습니다.
- 10. 탭 : 상품 디스플레이를 탭으로 구성할 수 있습니다. '만들기/수정'을 클릭하시면 탭을 생성할 수 있습니다.
- 11. 상품선정 : 상품을 자동 또는 관리자가 직접 선정하여 노출할 수 있습니다.
- 12. 이 페이지의 상품디스플레이의 영역을 없앰 : 해당 페이지에서 상품디스플레이의 치환코드를 제거하여 노출되지 않도록 설정할 수 있습니다.
- 13. 적용/목록 : 변경된 내용을 적용하거나, 상품디스플레이 목록으로 이동할 수 있습니다.
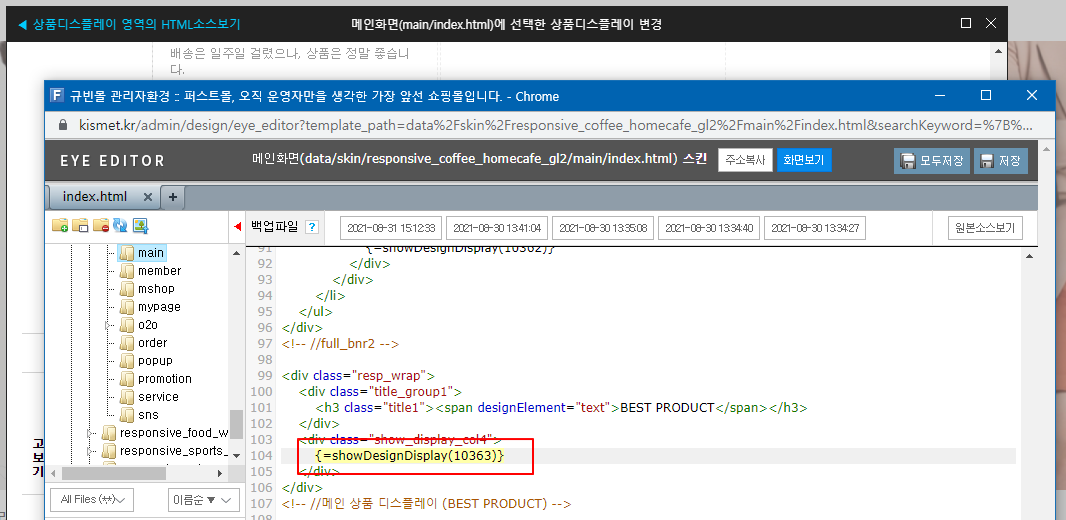
- 14. 상품디스플레이 영역의 HTML소스보기 : HTML에디터를 열어 상품디스플레이넣기의 치환코드 위치를 확인할 수 있습니다. 치환코드 위치를 변경하면 페이지 내에서 상품디스플레이 위치를 조정할 수 있습니다.

주의 및 참고 사항
- - '이 페이지의 상품디스플레이 영역을 없앰'을 체크하고 적용하시면 페이지에서 상품영역이 노출되지 않으니 주의하여 주시기 바랍니다.
