
상품 > 상품 관리 > 상품 페이지 조회
업데이트 2022.03.29
- - 카테고리/브랜드/지역에 접근가능한 회원을 제한할 수 있습니다.
- - 카테고리/브랜드/지역별로 탭을 클릭하여 접속제한 설정 가능하며 이용방법은 모두 동일합니다.
자주묻는 질문 FAQ
메뉴 설명

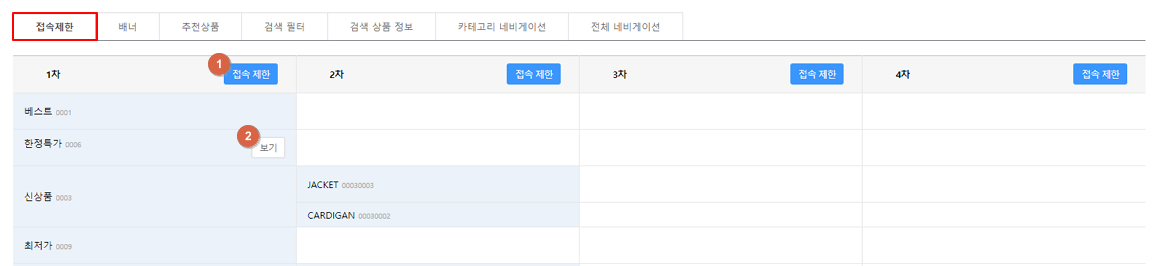
- 1. 접속제한 : 접속제한 버튼을 클릭하면 각 카테고리/브랜드/지역 별로 회원 접근 권한을 설정할 수 있습니다.
- 2. 보기 : 접속 제한 설정 시 보기 버튼이 노출되며 클릭 시 허용한 접속자와, 접속기간 제한 상황을 알수 있습니다.

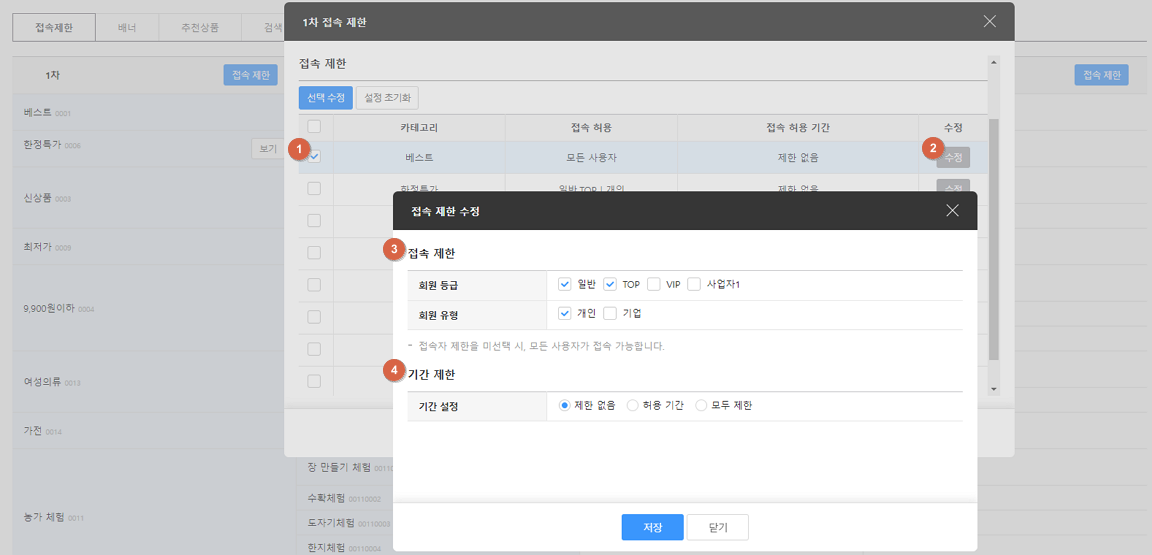
- 접속제한 버튼 클릭 시 설정하는 팝업입니다. 1차 카테고리/브랜드/지역에서 설정 시 하위카테고리 모두 적용됩니다.
- 1. 카테고리 선택 : 해당 카테고리/브랜드/지역을 선택 후 하단의 설정초기화를 클릭하면 설정된 내용이 모두 해제됩니다.
- 2. 수정 : 수정 버튼을 클릭하여 해당 카테고리/브랜드/지역의 접속제한을 수정할 수 있습니다.
- 3. 접속제한 : 회원등급과 유형을 체크하여 제한설정 가능합니다. 미선택시 모든 사용자 접속 가능합니다.
- 4. 기간제한 : 특정 기간에만 선택한 회원만 접근가능하도록 설정하거나 선택한 회원이 기간제한없이 해당 페이지에 접속 불가능하도록 제한설정 가능합니다.
주의 및 참고 사항
- - 관리자로 접속 후 쇼핑몰 화면 확인시에는 접속제한 설정이 정상작동 되지않으니 다른 브라우저에서 확인해주시거나 로그아웃 후 확인 바랍니다.
- - 페이지 접속 제한을 하더라도 상품 검색 시 상품의 상태가 승인/노출일 경우 검색 노출되오니 이용에 참고 바랍니다.
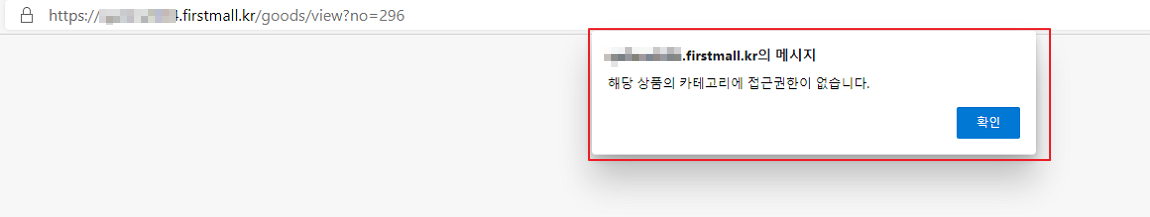
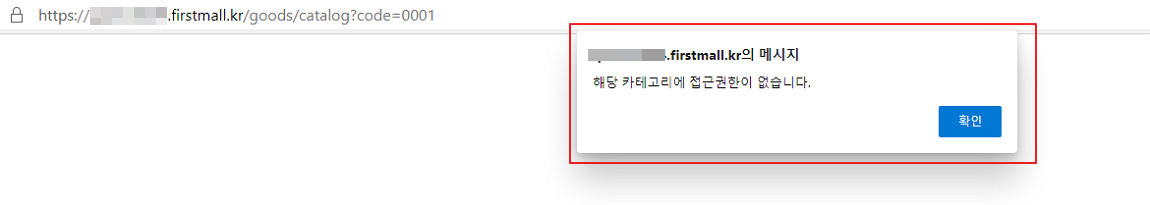
- - 상품이 검색되더라도 상품 상세화면 클릭 시 접근 불가능하다는 메세지가 출력되어 상세내역은 확인 불가능합니다.
- - 회원 등급과 유형을 정확하게 확인하여 이용 바랍니다. 접속허용한 등급과 유형이맞지않은 경우 전체 접속이 불가능할 수 있습니다.
사용자 화면 예시
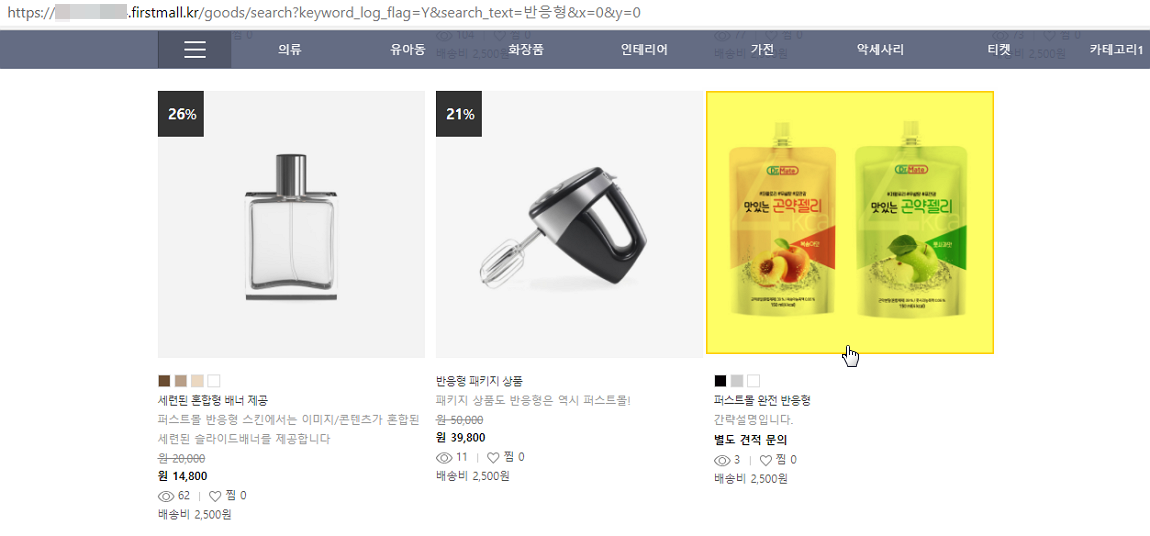
- - 접근 제한 상품을 메인화면이나 검색화면에 노출하였을 경우 상품 클릭 시 아래와 같이 표시됩니다.
- - 접근 제한 페이지 접속 시 화면은 아래와 같습니다.




- - 카테고리/브랜드/지역페이지 상단에 배너 이미지등을 넣어 꾸밀 수 있습니다.
- - HTML 태그 입력 가능하며 일부 스크립트 태그 등은 작동되지 않을 수 있으니 이용에 참고 바랍니다.
메뉴 설명

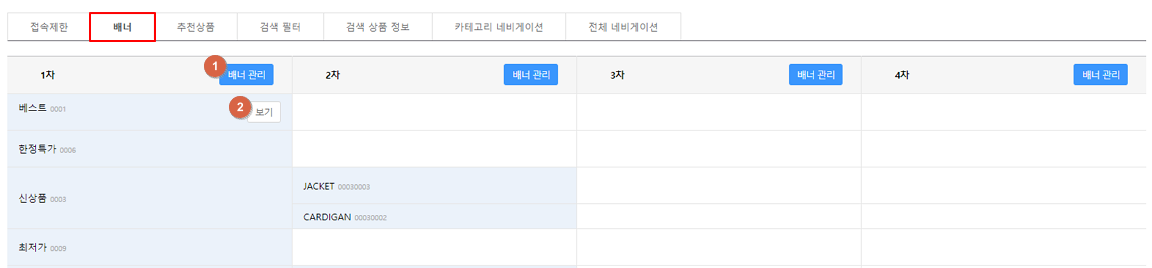
- 1. 배너관리 : 배너관리 버튼을 클릭하면 각 카테고리/브랜드/지역 별로 페이지 상단의 배너(디자인)을 꾸밀 수 있습니다.
- 2. 보기 : 페이지배너 설정 시 보기 버튼이 노출되며 등록된 내용을 확인할 수 있습니다.

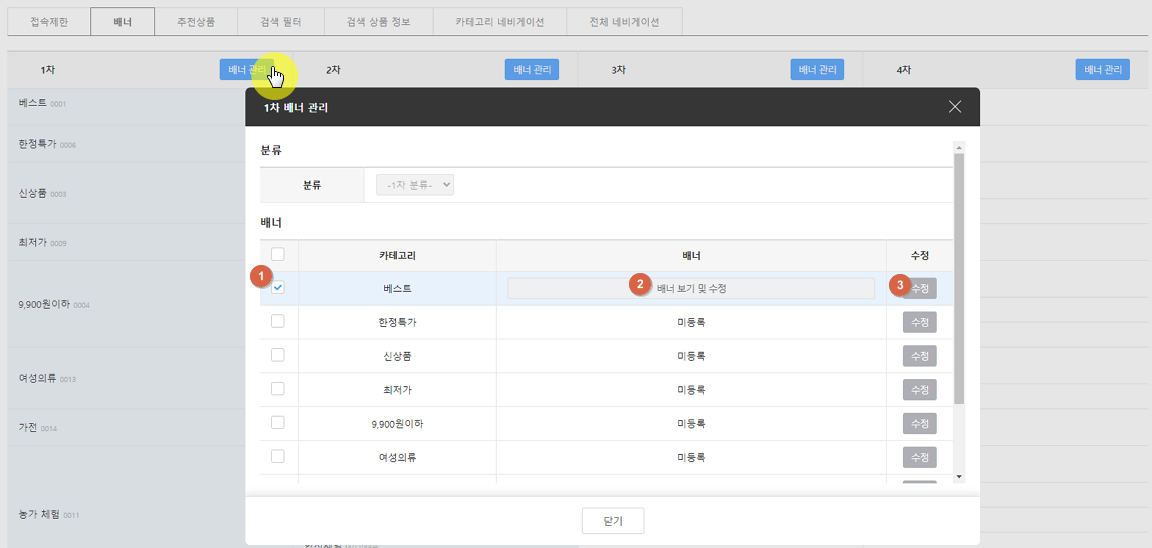
- 배너관리 버튼 클릭 시 설정하는 팝업입니다. 1차 카테고리/브랜드/지역에서 설정하더라도 하위페이지에 적용되지 않습니다 개별적으로 설정 바랍니다.
- 1. 선택 : 다중 선택하여 하단의 설정 초기화 버튼을 클릭하면 배너등록내용을 초기화할 수 있습니다.
- 2. 보기 : 보기를 클릭하면 해당 페이지에 등록된 페이지 배너 디자인을 확인할 수 있습니다.
- 3. 수정 : 수정 버튼을 클릭하면 배너를 등록할 수 있는 에디터가 실행되며 이미지 및 텍스트로 등록할 수 있습니다. (HTML 사용가능)
주의 및 참고 사항
- - 페이지 배너가 모두 동일할 경우 여러카테고리를 한번에 선택하여 선택수정 시 모두 동일하게 적용가능합니다.
- - 전용스킨 사용 시 카테고리의 경우 판매상품 > 카테고리 꾸미기에서 디자인 영역 사용설정이 되어있어야합니다.
- - 에디터를 이용하여 HTML 태그 사용가능하나 일부 스크립트와 같은 소스나 치환코드는 지원되지 않습니다
사용자 화면 예시
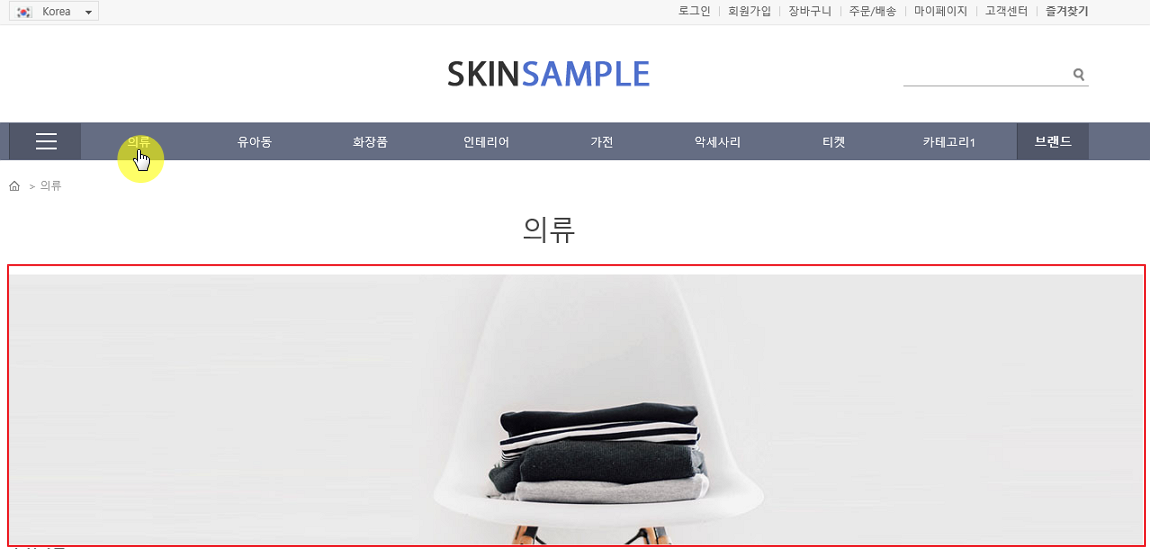
- - 페이지 배너 설정 시 노출되는 위치는 다음과 같습니다.

- - 카테고리/브랜드/지역페이지 상품리스트 상단에 페이지별 추천상품을 설정하고 진열 가능합니다.
- - 전용스킨의 경우 카테고리는 [판매상품]>[카테고리] 에서 꾸미기에서도 이용가능하며 반응형 스킨과 일부 설정방법이 다릅니다.
자주묻는 질문 FAQ
메뉴 설명

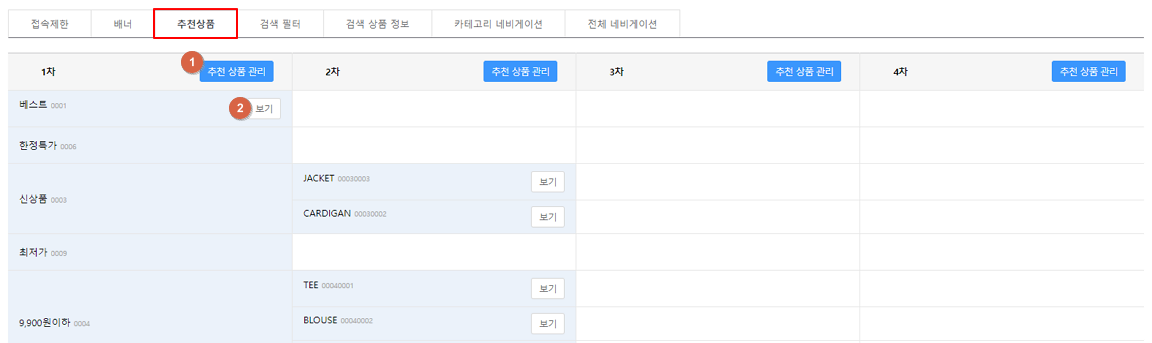
- 1. 추천상품관리 : 추천상품관리 버튼을 클릭하면 각 카테고리/브랜드/지역 별로 상품리스트 상단에 고정되어 노출할 추천상품을 설정할 수 있습니다.
- 2. 보기 : 추천상품 설정 시 보기 버튼이 노출되며 추천상품으로 등록된 상품을 확인할 수 있습니다.

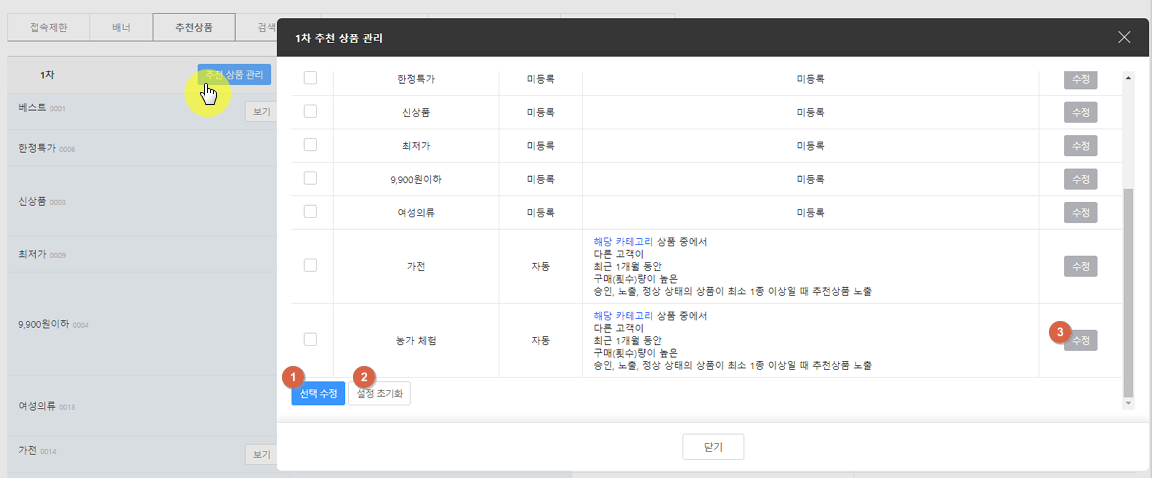
- 1. 선택 수정 : 여러 카테고리의 추천상품을 일괄로 수정 설정하고자 할 경우 선택수정을 통해 가능합니다.
- 2. 설정 초기화 : 설정된 추천상품을 설정전으로 초기화 할 수 있습니다.
- 3. 수정 : 각각의 카테고리/브랜드/지역별로 추천상품을 지정할 수 있으며 노출되는 이미지, 상품정보등을 수정할 수 있습니다.
주의 및 참고 사항
- - 전용스킨 <-> 반응형스킨으로 스킨설정을 변경할 경우 추천상품은 새로 등록해야합니다.
- - 전용스킨의 경우 판매상품 > 카테고리 메뉴에서 꾸미기로도 추천상품을 설정할 수 있습니다.
- - 반응형 스킨과 전용스킨의 경우 추천상품의 노출되는 상품정보등의 설정이 상이하며 반응형스킨의 상품정보는 일부 디자인 소스를 수정하여 이용해 주셔야합니다.
사용자 화면 예시
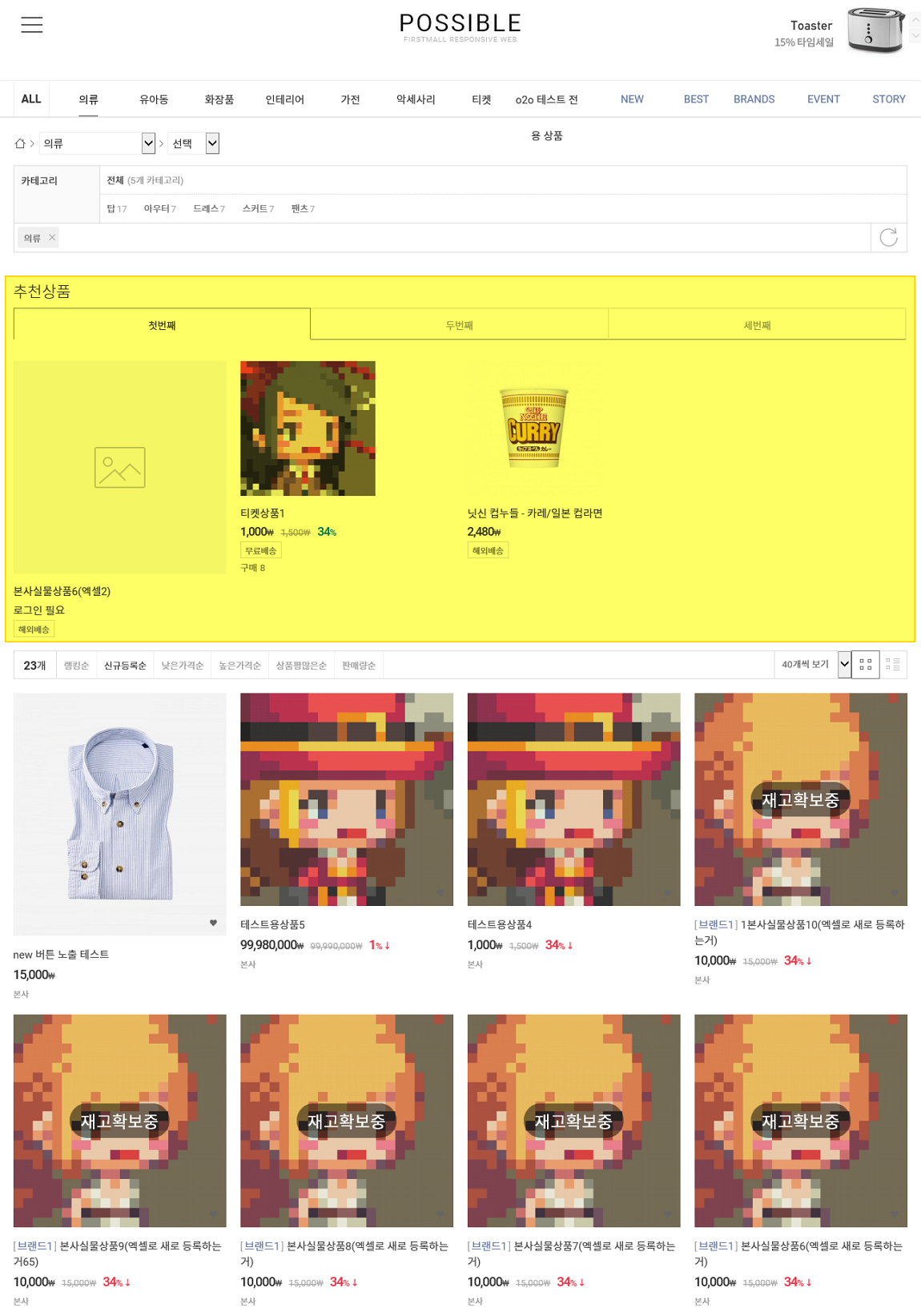
- - 추천상품을 설정하면 아래와같이 노출됩니다.

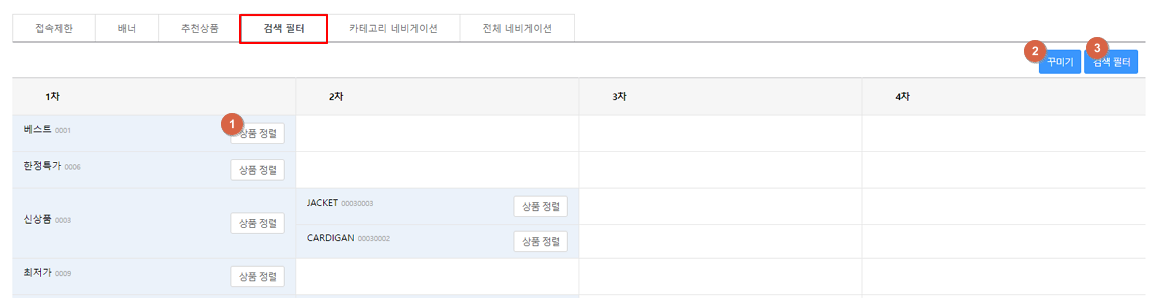
- - 카테고리/브랜드/지역의 상품 검색 영역 검색 필터를 설정할 수 있습니다.
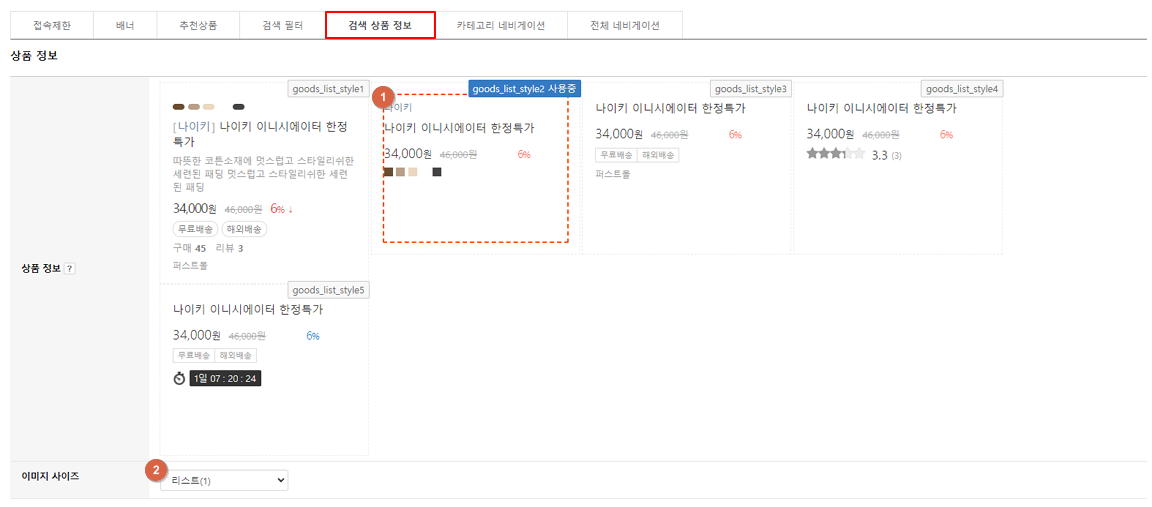
- - 검색상품정보는 반응형 스킨에서만 제공되는 기능이며 전용스킨의 검색필터 > 꾸미기 기능을 통해 이용 가능합니다.
자주묻는 질문 FAQ
메뉴 설명

- 1. 상품정렬 : 상품의 노출순서를 변경할 수 있습니다. 카테고리와 지역 메뉴에서만 지원되며, 상품 노출 순서가 랭킹순(인기순)이여야 적용됩니다.
- 2. 꾸미기 : 전용스킨에서만 제공되는 기능으로 꾸미기 버튼을 통해 페이지별 상품 정보 노출 및 이미지 꾸미기를 할 수 있습니다.
- 3. 검색필터 (반응형) : 상품리스트에서 상품을 검색하기 편하도록 검색필터를 설정할 수 있습니다.
- 3. 검색필터 (전용스킨) : 상품리스트에서 노출되는 하위카테고리 형태를 설정할 수 있습니다.

- 1. 상품정보 : 상품리스트에서 상품이 노출될때 보여질 상품 정보 스타일을 설정할 수 있습니다. 기본 스타일을 지정후 글자색, 노출원치않은 정보등은 css소스를 수정하여 이용 가능합니다
- 2. 이미지 사이즈 : 상품 리스트에 표시할 상품 사진을 선택할 수 있습니다.
주의 및 참고 사항
- - 상품정렬순서는 반응형일 경우 검색필터에서 상품 노출이 랭킹순으로 되어있어야 적용됩니다.
- - 상품정렬순서는 전용스킨일 경우 꾸미기에서 상품 노출이 인기순으로 되어있어야 적용됩니다.
- - 검색상품정보는 반응형 스킨에서만 설정가능하며, 설정이후 디자인 변경은 HTML 소스를 수정해야합니다.
- - 쇼핑몰 상단의 네비게이션 또는 전체네비게이션에 미노출할 카테고리/지역/브랜드를 설정할 수 있습니다.
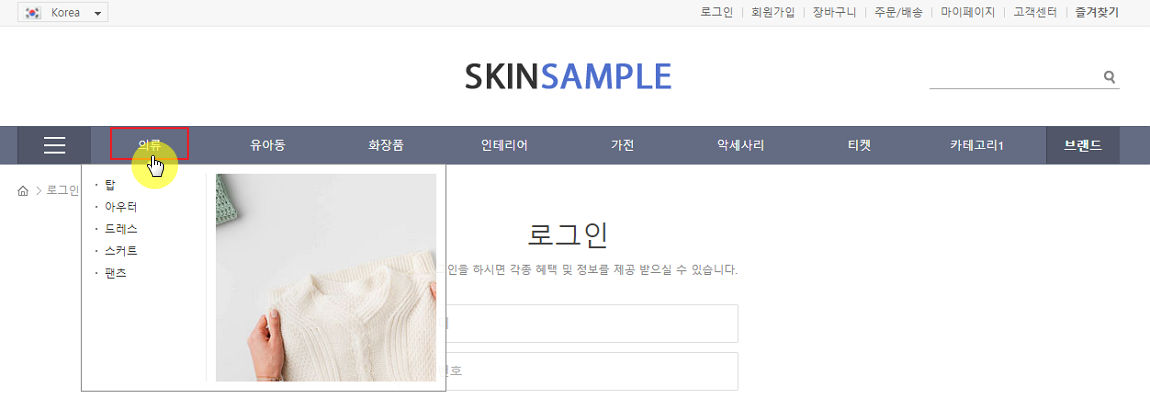
- - 1차 카테고리 마우스 오버 시 하위메뉴와 함께 보여지는 배너를 설정할 수 있습니다.
자주묻는 질문 FAQ
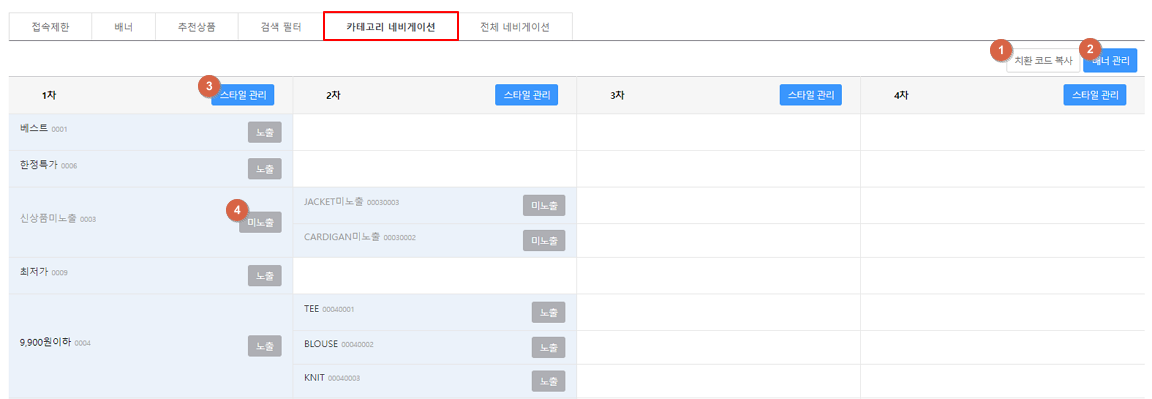
메뉴 설명

- 카테고리 네비게이션과 전체 네비게이션 이용 방법은 모두 동일합니다.
- 1. 치환코드 복사 : 쇼핑몰 디자인 시 HTML 에디터를 통하여 복사한 치환코드를 입력하면 카테고리 네비게이션이 노출됩니다.
- 2. 배너관리 : 카테고리 네비게이션의 경우 하위카테고리가 있을 시 마우스오버하였을때 노출되는 이미지를, 전체네비게이션의 경우 전체네비게이션 클릭 시 하단에 노출되는 배너를 설정할 수 있습니다 (사용자화면예시 참고)
- 3. 스타일관리 : 전용스킨에서만 설정가능하며, 카테고리 네비게이션에서 카테고리명의 글씨색, 마우스오버시 글씨색 등을 설정하거나 카테고리명을 이미지로도 노출 가능합니다.
- 4. 노출 설정 : 노출 버튼을 클릭하면 미노출로 변경되며, 미노출 시 네비게이션에서 보이지않게됩니다. 실제 상품이 미노출되는것은 아니고 카테고리만 보여지지 않는것입니다.
주의 및 참고 사항
- - 네비게이션 배너설정을 하더라도 하위 카테고리/브랜드/지역이 없는 경우 노출되지 않습니다.
- - 노출설정은 네비게이션 내 해당 카테고리/브랜드/지역이 노출되지 않도록 하는것이며 상품 노출과는 관련이 없습니다.
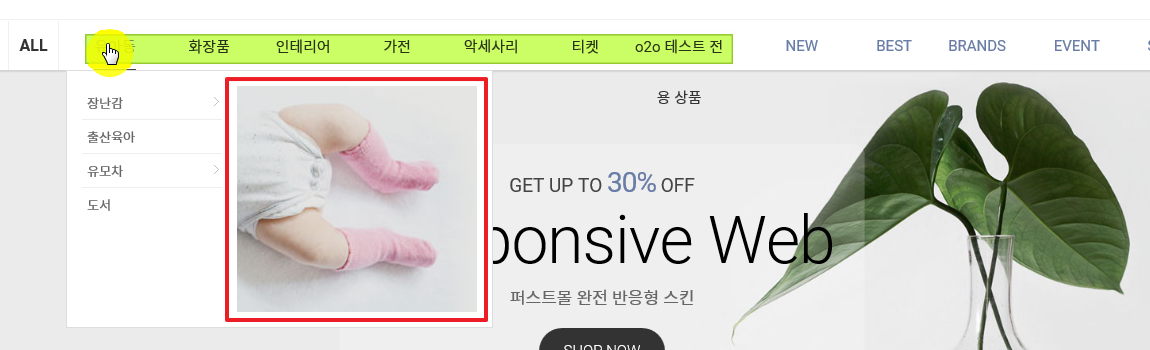
사용자 화면 예시
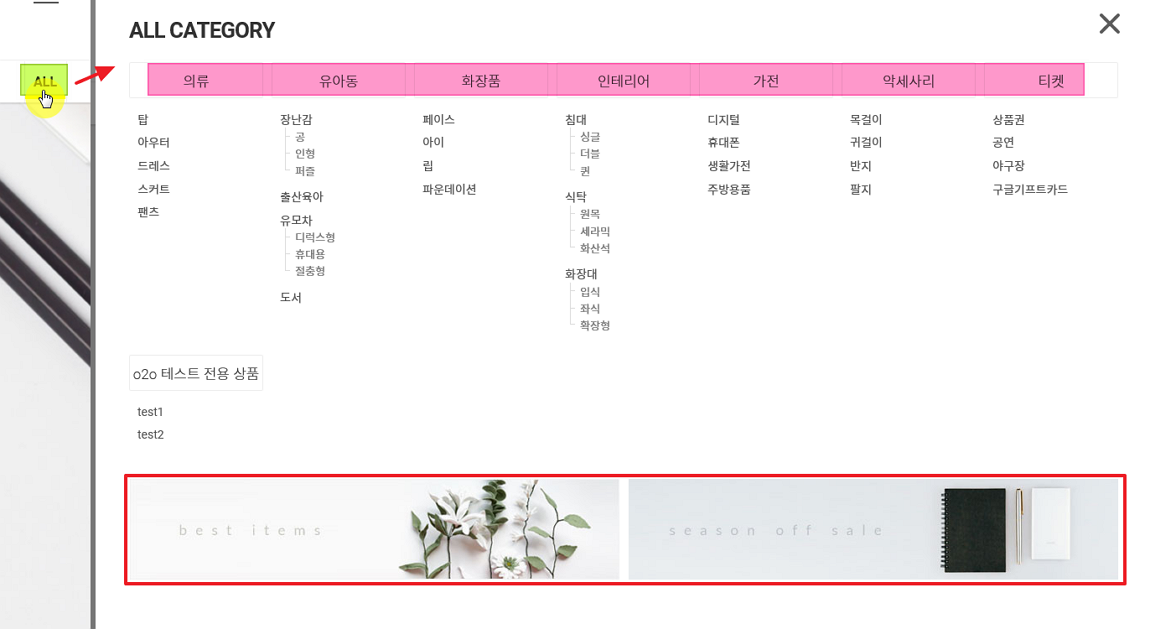
- - 네비게이션 노출 설정 시 노출되는 카테고리 형식과 마우스 오버시 노출되는 배너입니다.
- - 전체 네비게이션 노출 설정 시 노출되는 카테고리 형식과 배너입니다.


- - 브랜드 메인페이지에 노출할 브랜드 이미지와 베스트 브랜드를 지정할 수 있습니다.
- - 브랜드 메인 페이지는 반응형 스킨에서만 제공되는 기능입니다.
자주묻는 질문 FAQ
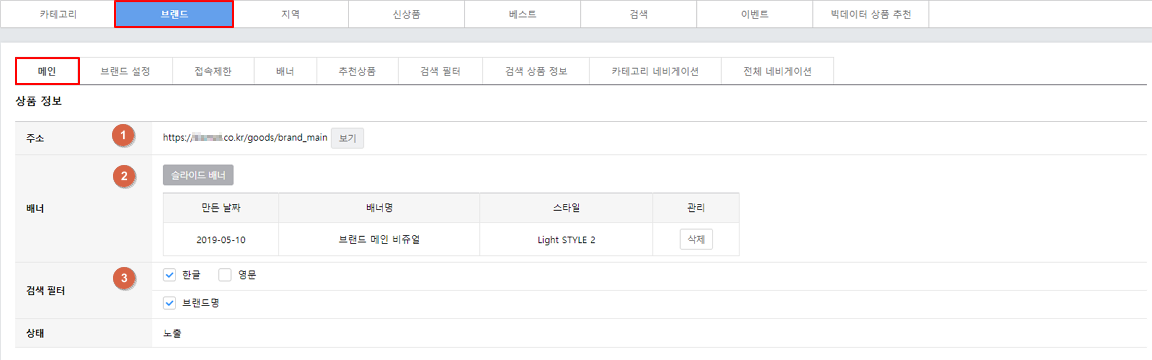
메뉴 설명

- 1. 주소 : 보기버튼을 클릭하면 브랜드 메인페이지로 이동됩니다.
- 2. 슬라이드 배너 : 브랜드 메인 페이지 상단에 노출할 슬라이드 배너를 설정할 수 있습니다. 이미지는 2장이상 등록해야합니다.
- 3. 검색필터 : 브랜드 검색필터를 사용하여 한글/영문 브랜드를 색인으로 찾거나 브랜드명을 검색하여 확인할 수 있습니다.

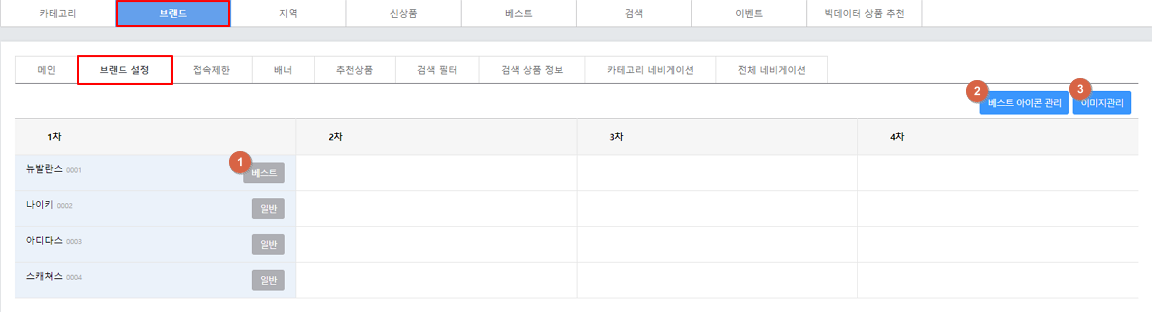
- 1. 베스트 : 일반 버튼을 클릭하면 베스트 브랜드로 변경할 수 있습니다.
- 2. 베스트 아이콘 관리 : 베스트 아이콘 지정 시 브랜드 메인페이지에 해당 브랜드에는 아이콘이 노출됩니다.
- 3. 이미지 관리 : 브랜드 메인 페이지에 노출될 각 브랜드별 메인 로고이미지를 설정할 수 있습니다.
주의 및 참고 사항
- - 해당 기능은 반응형 스킨에서만 제공되는 기능으로 전용스킨에서는 이용할 수 없습니다.
- - 브랜드별 이미지는 반드시 해당 메뉴에서 설정해야하며 디자인 > EYE-DESIGN 으로 브랜드 로고 변경 시 모든 브랜드 이미지가 동일하게 변경됩니다.
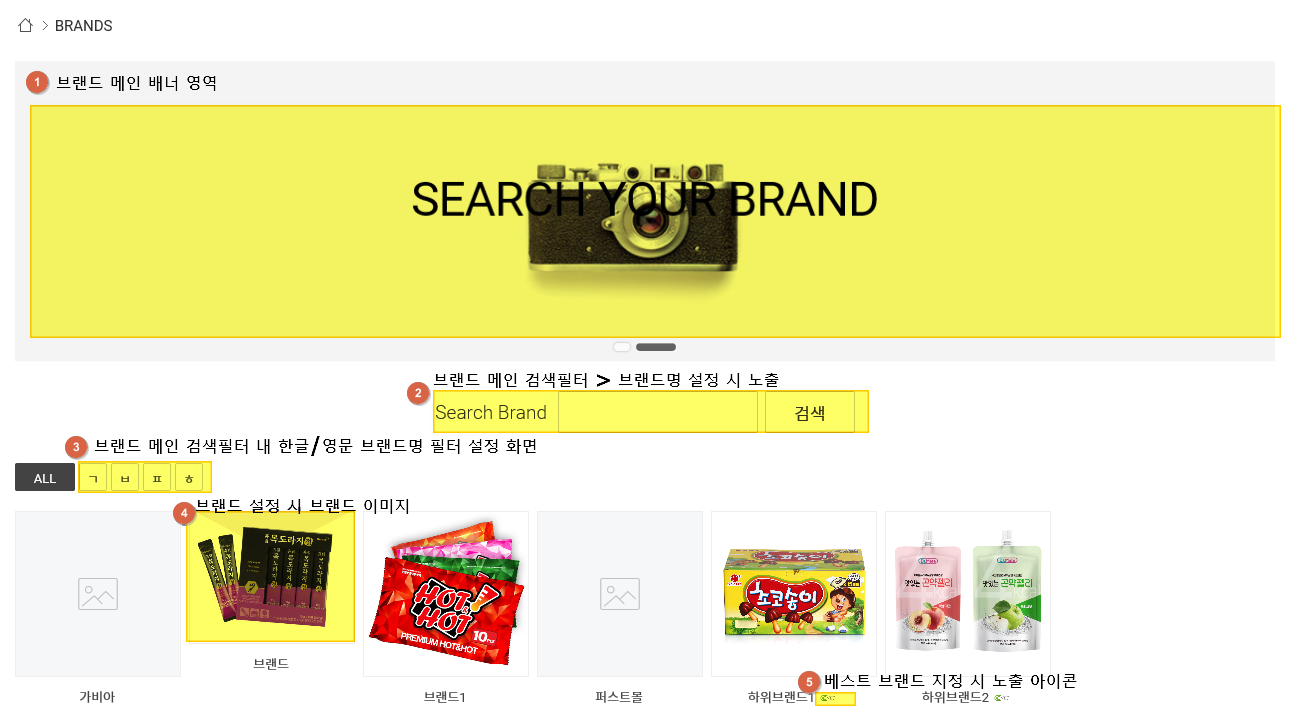
사용자 화면 예시
- - 브랜드 메인페이지에 노출되는 정보는 아래 화면 예시와 같습니다.

- - 최근등록된 상품 (신상품) / 많이 판매된 상품 (베스트상품)을 정렬하여 상품페이지를 별도로 제공합니다.
- - 신상품/베스트 상품은 반응형 스킨 이용시에만 제공됩니다.
자주묻는 질문 FAQ
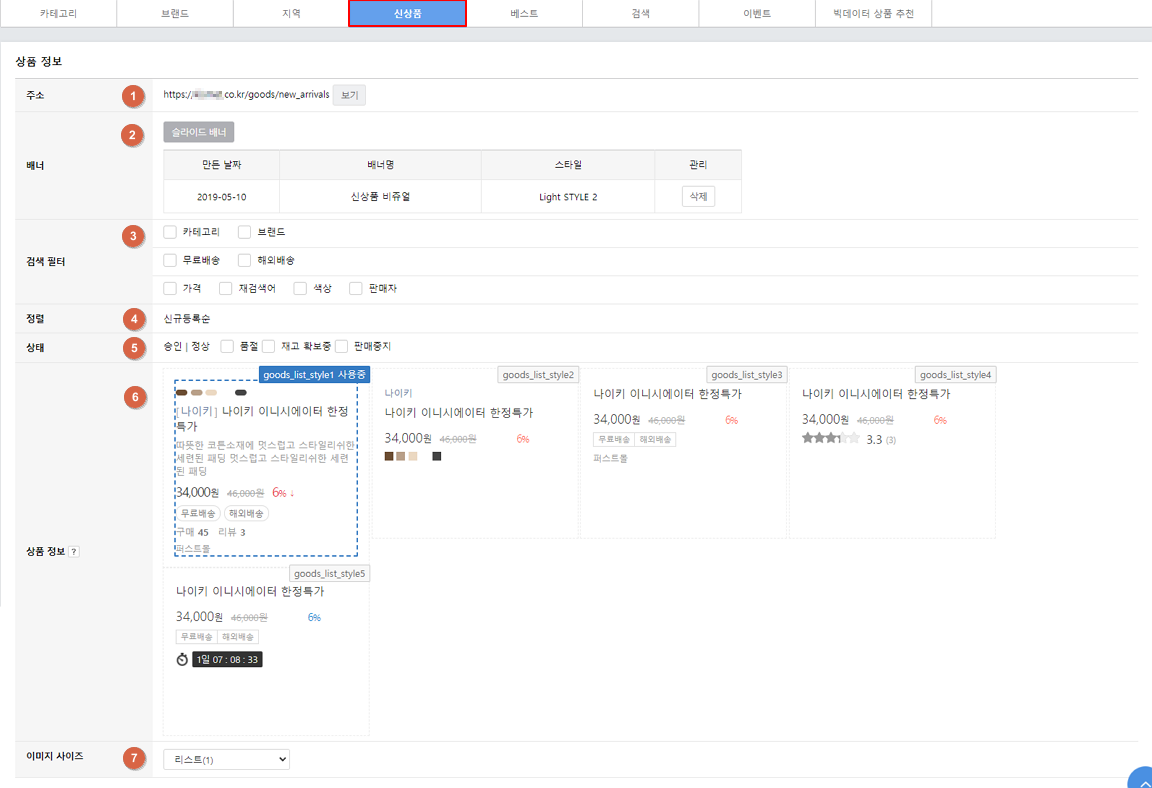
메뉴 설명 (신상품)

- 1. 주소 : 보기 버튼을 클릭하면 신상품 페이지로 이동됩니다.
- 2. 배너 : 신상품 상단의 슬라이드 배너 설정을 할 수 있습니다. 이미지는 최소 2장 이상 등록해야합니다.
- 3. 검색필터 : 신상품 페이지에서 상품을 검색할 때 사용할 검색 필터를 설정 할 수 있습니다.
- 4. 정렬 : 신상품 페이지는 신규등록순으로만 상품 정렬되며 최근 등록 100개까지의 상품만 노출됩니다.
- 5. 상태 : 노출될 상품의 상태를 설정할 수 있습니다. 기본은 승인/정상 상태의 상품만 노출되며 체크한 상태의 상품을 추가로 노출 가능합니다.
- 6. 상품정보 : 신상품 페이지에서 노출되는 상품정보의 스타일을 설정할 수 있습니다. 기본 스타일을 지정후 글자색, 노출원치않은 정보등은 css소스를 수정하여 이용 가능합니다.
- 7. 이미지 사이즈 : 신상품 리스트에 표시할 상품 사진을 선택할 수 있습니다.
주의 및 참고사항
- - 슬라이드배너 링크에 아무런 페이지 이동이 없는 링크를 넣고싶은 경우, "#none" 을 입력하면 됩니다.
- - 신상품 페이지는 신규등록 순으로만 상품 정렬되며 최근 등록 100개까지의 상품만 노출됩니다.
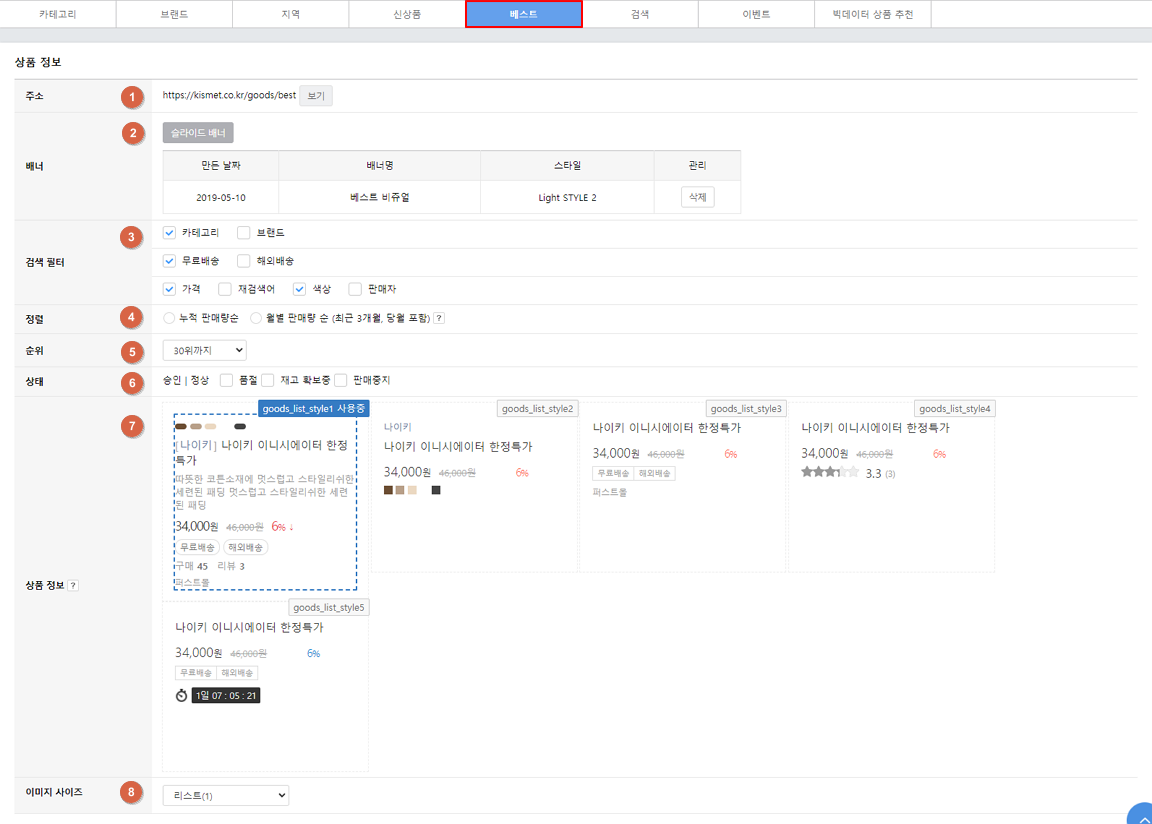
메뉴 설명 (베스트)

- 1. 주소 : 보기 버튼을 클릭하면 베스트상품 페이지로 이동됩니다.
- 2. 배너 : 베스트상품 상단의 슬라이드 배너 설정을 할 수 있습니다. 이미지는 최소 2장 이상 등록해야합니다.
- 3. 검색필터 : 베스트상품 페이지에서 상품을 검색할 때 사용할 검색 필터를 설정 할 수 있습니다.
- 4. 정렬 : 베스트상품 페이지는 판매량순으로만 정렬 가능합니다. 누적판매량 순 또는 월별판매순 (최근3개월, 현재월 포함)으로 설정가능하며 월별판매순으로 설정하더라도 판매데이터가 없는 경우 누적판매량으로 상품 노출됩니다.
- 5. 순위 : 판매량순으로 30위, 50위, 100위 까지 상품을 노출할 수 있습니다.
- 6. 상태 : 노출될 상품의 상태를 설정할 수 있습니다. 기본은 승인/정상 상태의 상품만 노출되며 체크한 상태의 상품을 추가로 노출 가능합니다.
- 7. 상품정보 : 베스트상품 페이지에서 노출되는 상품정보의 스타일을 설정할 수 있습니다. 기본 스타일을 지정후 글자색, 노출원치않은 정보등은 css소스를 수정하여 이용 가능합니다.
- 8. 이미지 사이즈 : 베스트상품 리스트에 표시할 상품 사진을 선택할 수 있습니다.
주의 및 참고사항
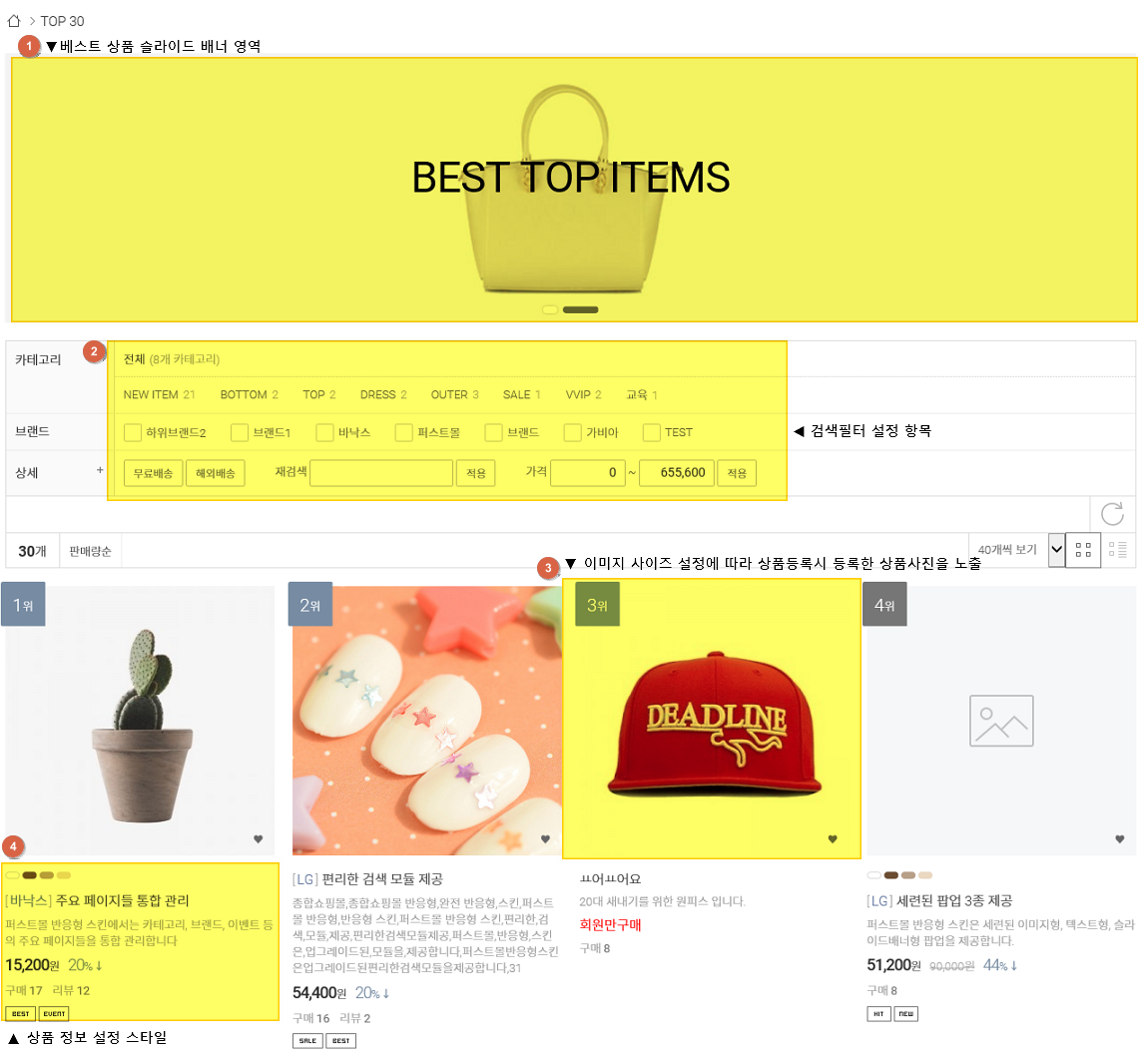
- - 쇼핑몰 베스트 페이지에서 상품의 순위는 자동으로 들어가며, 1위 ~ 3위까지는 색상이 다릅니다. 순위 아이콘의 색상이나 디자인을 변경하거나 아예 노출시키지 않고 싶다면 CSS파일을 수정해야 합니다.
- - 슬라이드배너 링크에 아무런 페이지 이동이 없는 링크를 넣고싶은 경우, "#none" 을 입력하면 됩니다.
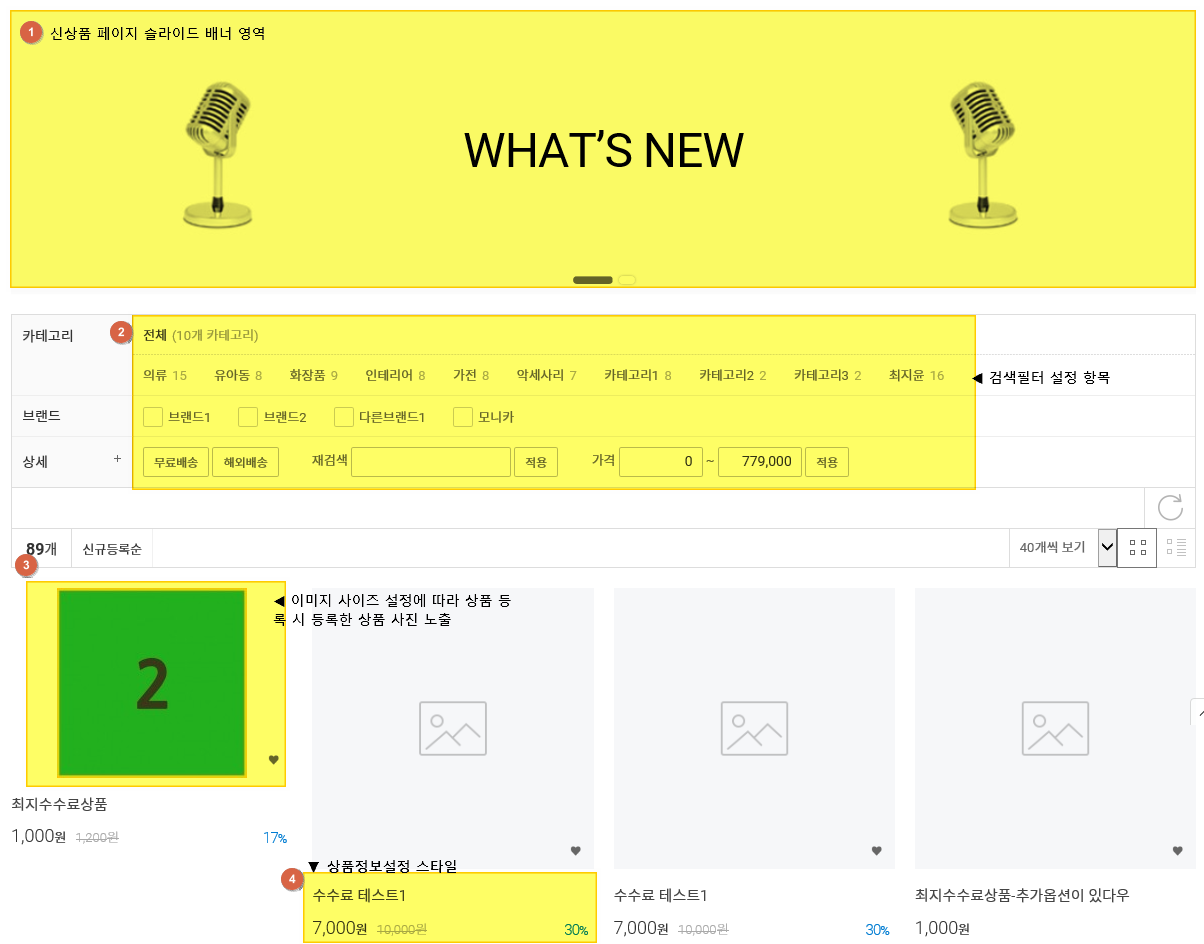
사용자 화면 예시
- - 신상품 화면 예시.
- - 베스트 상품 화면 예시.


- - 상품 검색 시 검색결과 페이지에 대한 검색필터 및 상품 정렬 설정을 할 수 있습니다.
- - 검색페이지 설정은 반응형 스킨 이용시에만 제공됩니다.
자주묻는 질문 FAQ
메뉴 설명

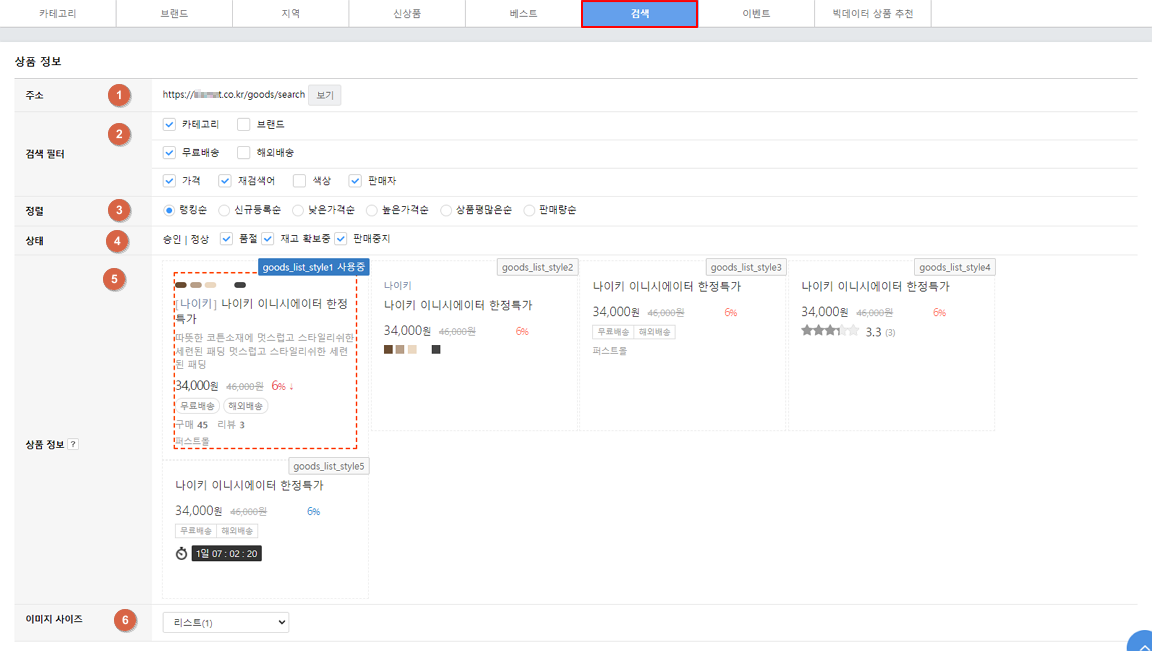
- 1. 주소 : 보기 버튼을 클릭 후 상품 검색어를 입력하면 해당 검색어에 대한 검색결과 페이지로 이동됩니다.
- 2. 검색필터 : 검색결과 페이지에서 상품을 검색할 때 사용할 검색 필터를 설정 할 수 있습니다.
- 3. 정렬 : 검색결과 페이지 접속 시 기본 노출될 상품 정렬 순서 기준을 설정할 수 있습니다. (임의순서변경은 제공되지 않습니다).
- 4. 상태 : 노출될 상품의 상태를 설정할 수 있습니다. 기본은 승인/정상 상태의 상품만 노출되며 체크한 상태의 상품을 추가로 노출 가능합니다.
- 5. 상품 정보 : 검색결과 페이지에서 노출되는 상품정보의 스타일을 설정할 수 있습니다. 기본 스타일을 지정후 글자색, 노출원치않은 정보등은 css소스를 수정하여 이용 가능합니다..
- 6. 이미지 사이즈 : 검색결과 페이지 상품 리스트에 표시할 상품 사진을 선택할 수 있습니다.
주의 및 참고사항
- - 검색페이지는 반응형 스킨시에만 제공되며, 전용스킨 사용시에는 디자인 > 디자인 환경 > EYE-DESIGN을 통해 디스플레이 꾸미기 설정 가능합니다.
- - 검색결과 페이지에 이벤트 배너등을 삽입하고자 할 경우 디자인 > HTML 에디터를 통해 직접 HTML 태그로 수정해야합니다.
- - 검색결과 페이지는 신상품/이벤트/베스트 페이지와 달리 페이지 배너 기능을 제공하지 않습니다.
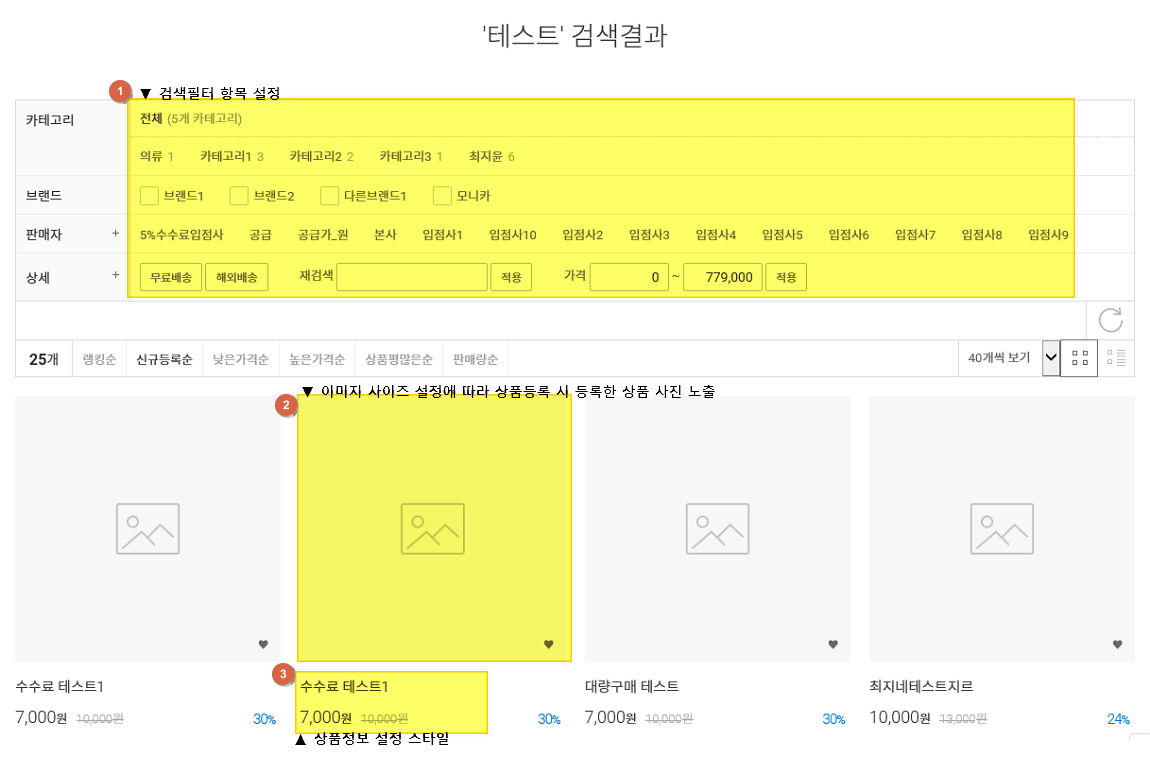
사용자 화면 예시

- - 쇼핑몰 이벤트 페이지에 노출할 슬라이드배너/검색/이벤트 종류/종료 이벤트 노출을 설정할 수 있습니다.
- - 쇼핑몰에서 이벤트 페이지를 확인하는 경로는 http://쇼핑몰도메인/promotion/event 입니다.
자주묻는 질문 FAQ
메뉴 설명

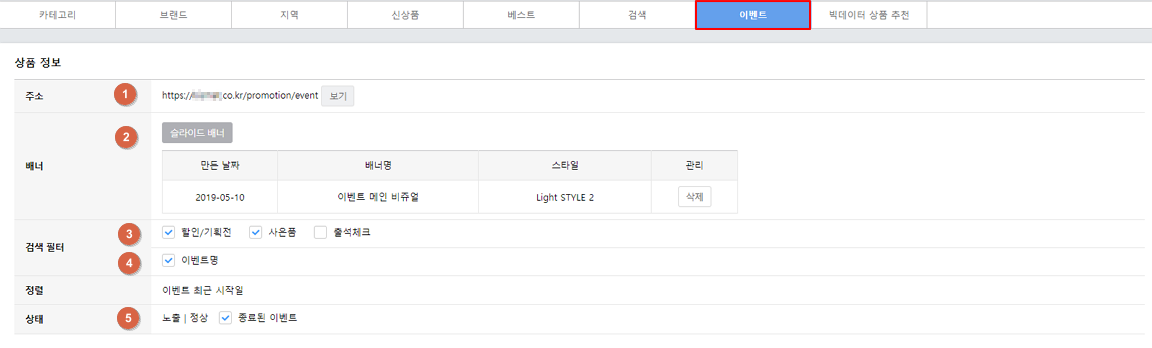
- 1. 주소 : 보기버튼을 클릭하면 이벤트 리스트를 볼 수 있는 쇼핑몰 화면으로 이동합니다.
- 2. 배너 : 이벤트 페이지 상단에 노출할 슬라이드 배너를 생성할 수 있습니다. 배너 이미지는 최소 2장 이상 등록해 주셔야합니다.
- 3. 검색필터 : 페이지에 노출할 이벤트 항목을 설정할 수 있습니다. 기본 페이지는 할인/기획전이 노출되며 탭으로 구분하여 사은품과 출석체크를 확인할 수 있습니다.
- 4. 검색필터 - 이벤트명 : 페이지 상단에 이벤트명을 검색할 수 있는 검색항목을 생성할 수 있습니다.
- 5. 상태 : 종료된 이벤트의 노출 여부를 설정할 수 있습니다.
주의 및 참고사항
- - 슬라이드 배너 등록 시 최소 2장의 이미지를 등록 해야하며 사용을 원치않을 경우 배너를 삭제하여 이용 가능합니다. (복구불가)
- - 슬라이드 배너 스타일은 저장 후 변경 불가능하며 기존 등록된 슬라이드 배너 삭제 후 새로운 스타일로 생성해야 합니다.
- - 슬라이드배너 링크에 아무런 페이지 이동이 없는 링크를 넣고싶은 경우, "#none" 을 입력하면 됩니다.
사용자 화면 예시
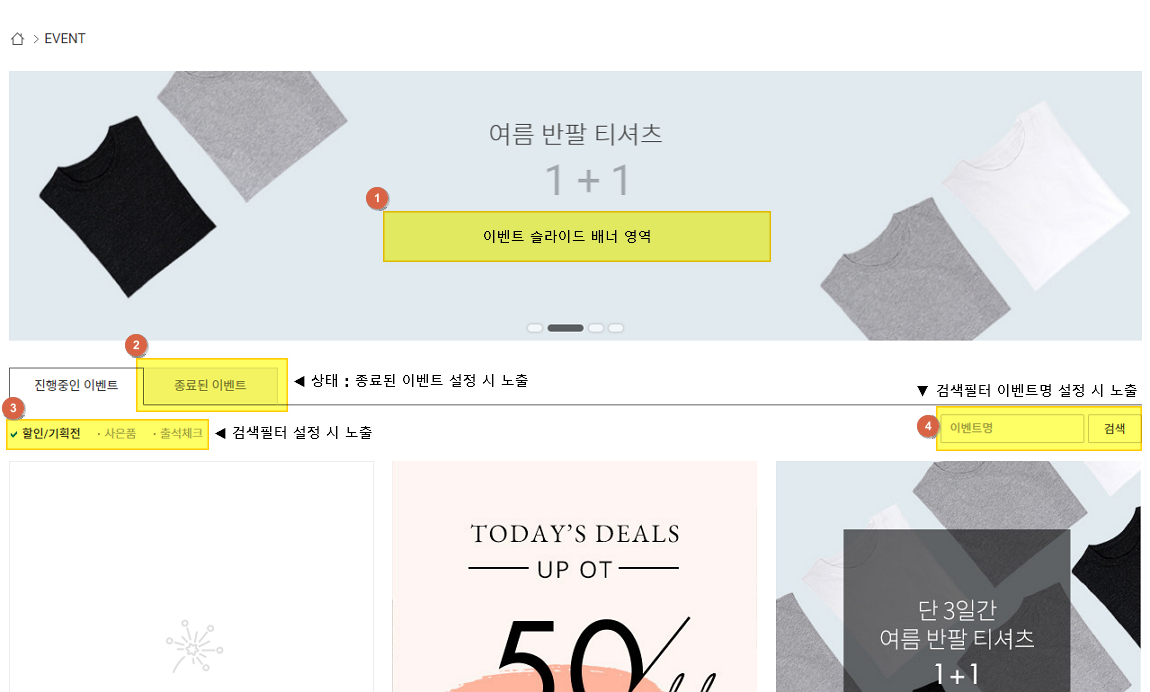
- - 반응형 스킨 사용 시 이벤트 페이지는 아래와 같이 노출됩니다..

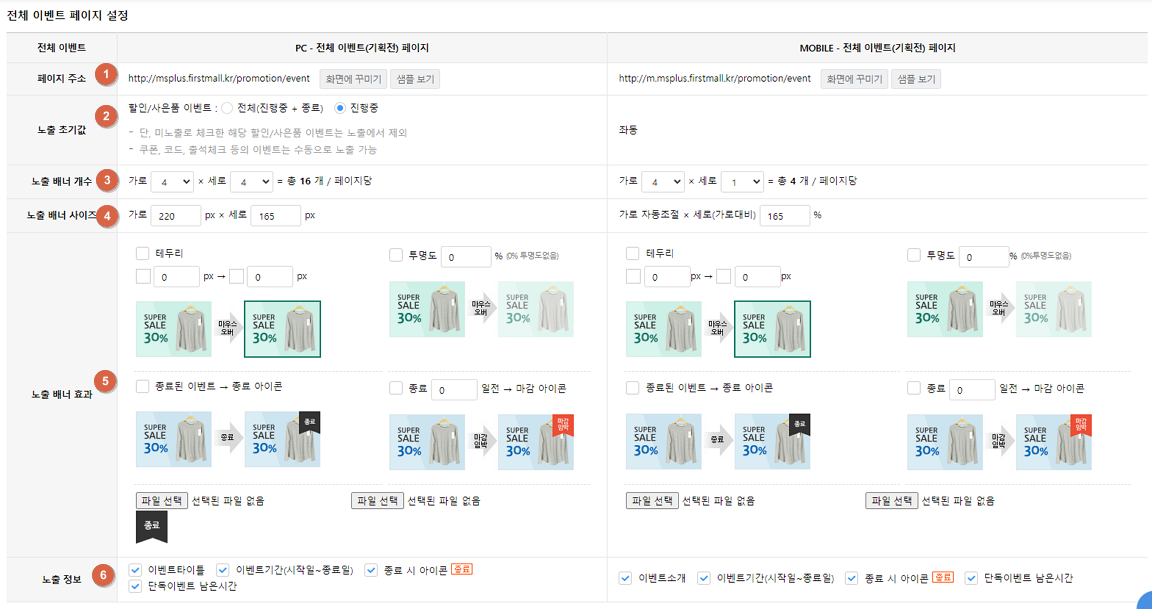
메뉴 설명 (전용스킨)

- 1. 페이지주소 : 화면에 꾸미기 버튼을 클릭하면 EYE-DESIGN 화면으로 이동되어 화면을 수정할 수 있습니다.
- 2. 노출초기값 : 이벤트 페이지 접속 시 진행중인 이벤트만 노출할것인지 전체 이벤트를 노출할것인지 설정 가능합니다.
- 3. 노출배너개수 : 한 페이지에 노출될 이벤트 개수를 설정할 수 있습니다.
- 4. 노출배너 사이즈 : 이벤트 노출 시 설정한 이벤트 이미지 배너 사이즈를 정할 수 있습니다.
- 5. 노출 배너 효과 : 이벤트 배너의 테두리, 마우스오버시 효과, 종료아이콘 효과를 설정할 수 있습니다.
- 6. 노출 정보 : 이벤트 페이지에 노출할 이벤트 정보를 설정할 수 있습니다.
사용자 화면 예시
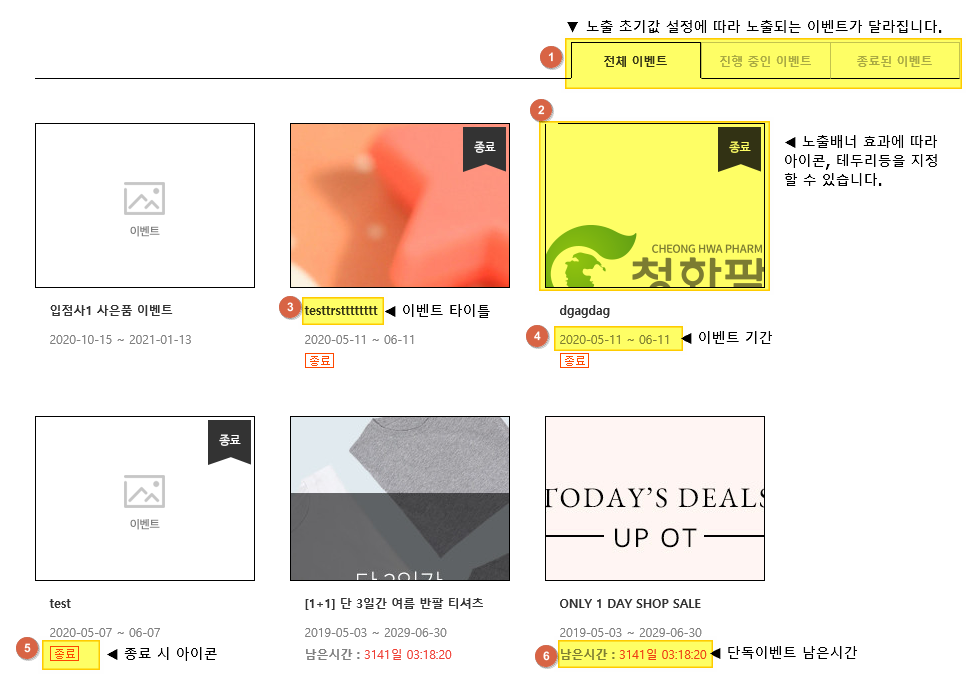
- - 전용 스킨 사용 시 이벤트 페이지는 아래와 같이 노출됩니다..

- - 상품별 추천상품 설정 시 추천상품별 전용 페이지를 생성할 수 잇습니다.
자주묻는 질문 FAQ
메뉴 설명

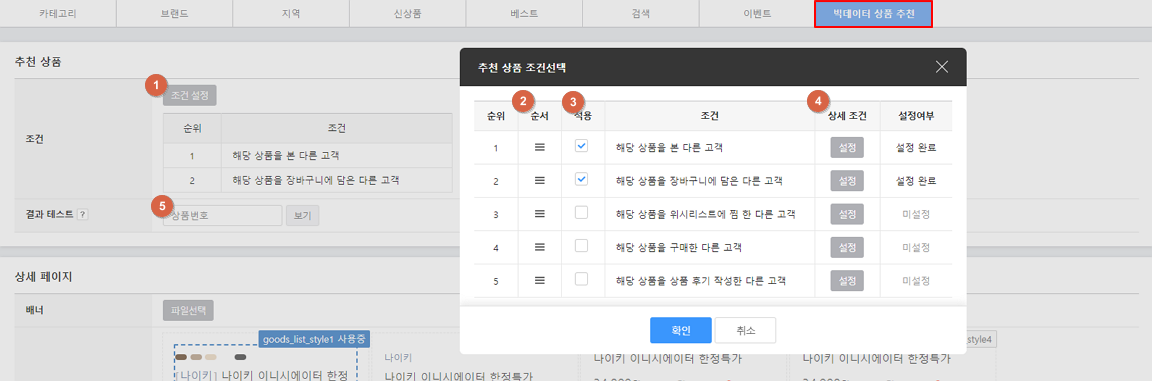
- 1. 조건설정 : 추천상품 전용 페이지에서 각 상품별로 추천상품을 노출할 조건을 설정할 수 있습니다,
- 2. 순서변경 : 여러 조건 설정 시 노출되는 순서는 드래그로 조정 가능합니다.
- 3. 적용 : 생성한 조건 중 추천상품 전용 페이지에 노출될 상품조건을 선택할 수 있습니다.
- 4. 상세조건 : 추천상품에 대한 상세조건 (기간, 카테고리 등) 을 설정할 수 있습니다.
- 5. 결과 테스트 : 설정한 조건에 따라 상품별로 노출될 추천상품을 미리 확인할 수 있습니다.

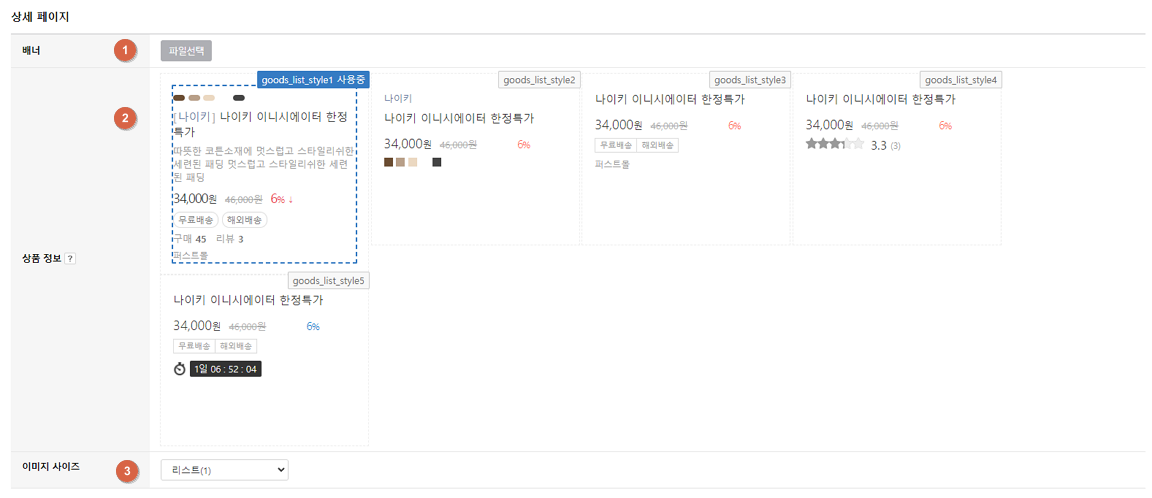
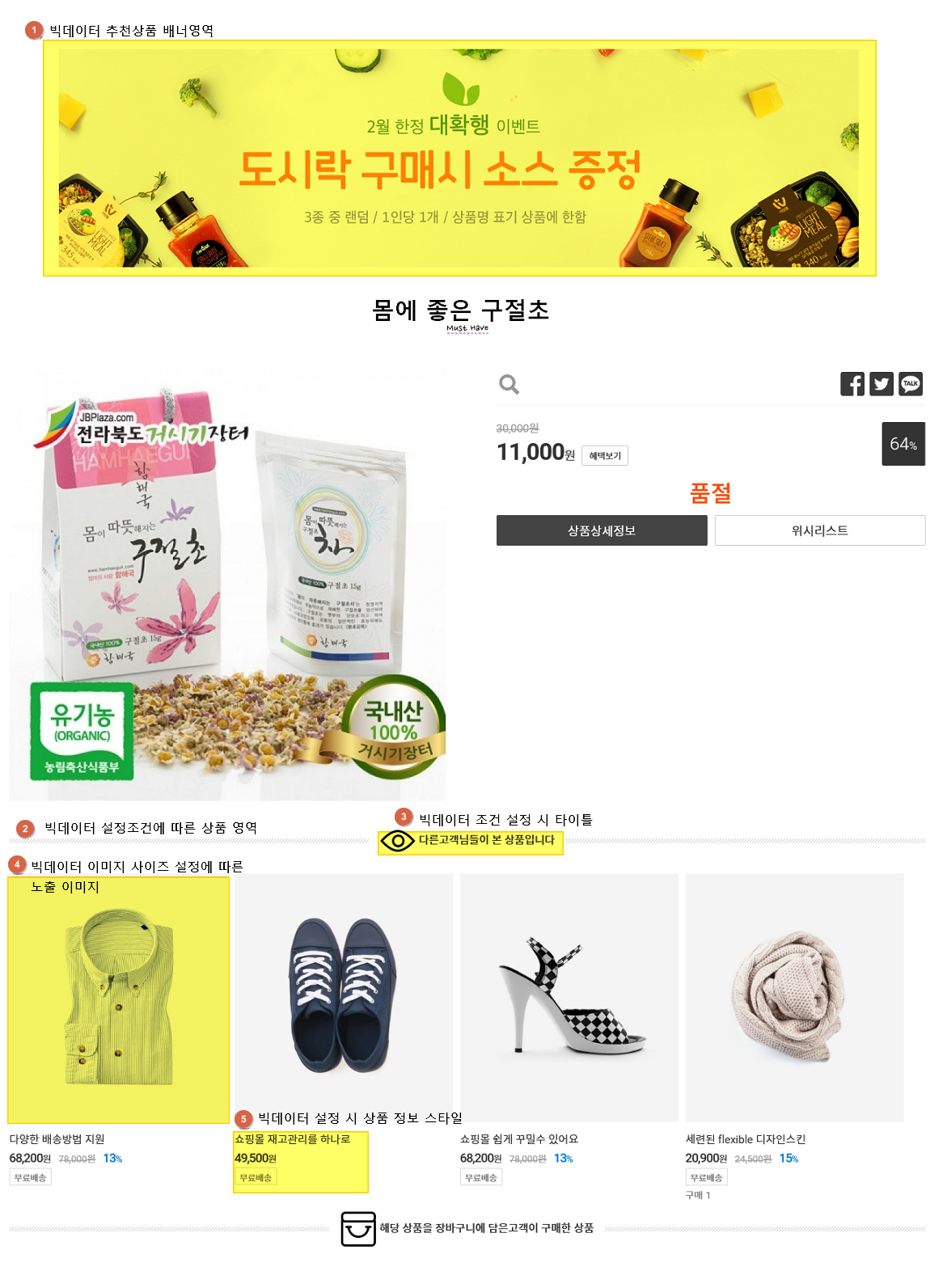
- 1. 배너 : 빅데이터 추천상품 전용 페이지 상단에 노출될 배너 이미지를 추가할 수 있습니다,
- 2. 상품 정보 : 빅데이터 추천상품 전용 페이지 상품정보의 스타일을 설정할 수 있습니다. 기본 스타일을 지정후 글자색, 노출원치않은 정보등은 css소스를 수정하여 이용 가능합니다..
- 3. 이미지 사이즈 : 빅데이터 추천상품 전용 페이지 상품 리스트에 표시할 상품 사진을 선택할 수 있습니다.
주의 및 참고 사항
- - 쇼핑몰 스킨에서 빅데이터 추천 상품확인을 원하시는 경우, 도메인/bigdata/catalog?no=상품번호로 접속해 주세요
- - 빅데이터 저장기간 : 최근 6개월의 데이터가 저장됩니다. 6개월 이상의 데이터 구축은 고객센터(또는 홈페이지 1:1게시판)로 별도 문의 바랍니다.
사용자 화면 예시
- - 빅데이터 추천상품에 노출되는 정보는 아래 화면 예시와 같습니다.

|
|||||||
ⓒ GabiaCNS Inc. All Rights Reserved.