
상품 > 상품 분류 > 카테고리
업데이트 2022.03.31
- - 상품 등록 시 연결할 카테고리를 추가/삭제/관리 할 수 있으며 정보와 설정을 한눈에 확인할 수 있습니다.
- - 디자인 > 스킨설정에서 사용중인 스킨 설정에 따라 메뉴위치와 설정 방법 차이가 있을 수 있습니다.
자주묻는 질문 FAQ
메뉴 설명

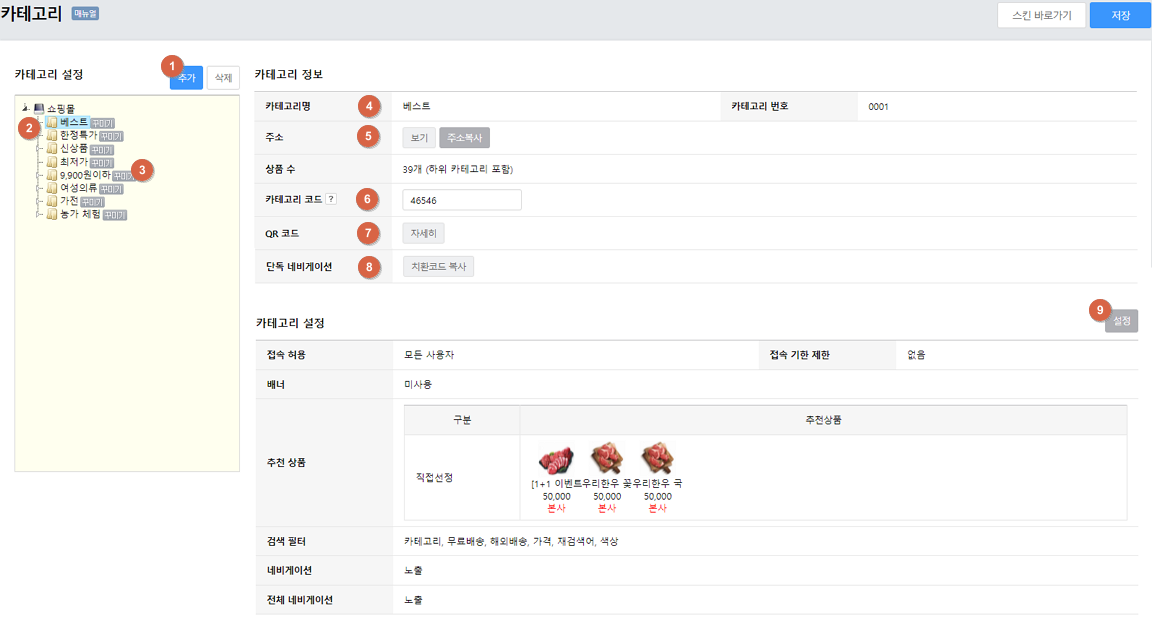
- 1. 추가/삭제 : 카테고리를 추가하거나, 삭제할 수 있습니다. 카테고리 선택 후 추가버튼을 클릭하면 해당 카테고리의 하위카테고리로 생성됩니다.
- 2. 카테고리 : 카테고리명을 클릭 시 해당 카테고리 정보를 확인할 수 있으며 오른쪽 마우스 클릭 시 카테고리 이름을 수정할 수 있습니다. 또한 드래그 시 카테고리 순서를 변경할 수 있습니다.
- 3. 카테고리 꾸미기 : 카테고리 꾸미기는 전용스킨 전용 기능입니다. 카테고리 상품의 디스플레이와 추천상품, 페이지 배너를 설정할 수 있습니다. 반응형 스킨의 경우 '상품 > 상품관리 > 상품페이지 조회'에서 설정 가능합니다. [상품 페이지 조회 매뉴얼 바로가기]
- 4. 카테고리명 (번호) : 해당 카테고리명과 고유번호를 확인할 수 있습니다. 번호는 상품 엑셀 업로드 시 카테고리항목에 입력하는 번호입니다.
- 5. 주소 : 해당 카테고리 URL 주소를 확인할 수 있으며 주소를 복사할 수 있습니다. 보기버튼 클릭 시 쇼핑몰의 해당 카테고리 페이지로 이동됩니다.
- 6. 카테고리 코드 : 설정 > 상품코드에서 상품 기본 코드 규칙 생성 시 카테고리 구분값으로 사용되는 코드를 만들 수 있습니다.
- 7. QR 코드 : 해당 카테고리로 접속 가능한 QR 코드를 복사할 수 있으며 치환코드를 확인하여 쇼핑몰 페이지 디자인 시 활용할 수 있습니다.
- 8. 단독 네비게이션 : 반응형 스킨 사용시에만 제공하는 기능으로 해당 카테고리만 단독으로 노출하여 사용가능한 치환코드를 복사할 수 있습니다.
- 9. 카테고리 설정 : 카테고리에 설정된 접속제한 및 추천상품정보 네비게이션 노출 여부등 내용을 확인할 수 있습니다. 설정은 '상품 > 상품관리 > 상품페이지 조회' 메뉴에서 이용 가능합니다. [상품 페이지 조회 매뉴얼 바로가기]
사용자 화면 예시
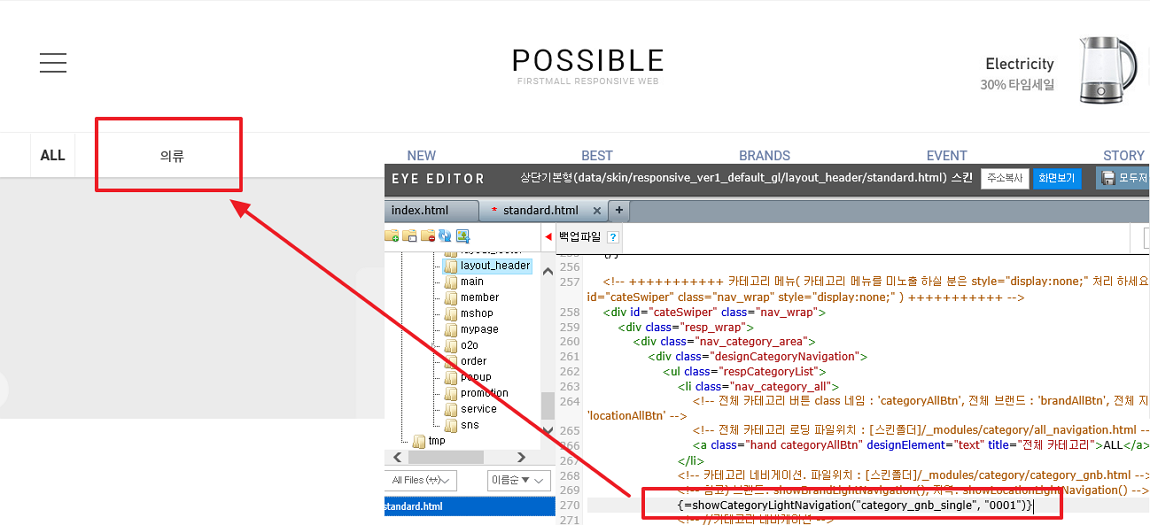
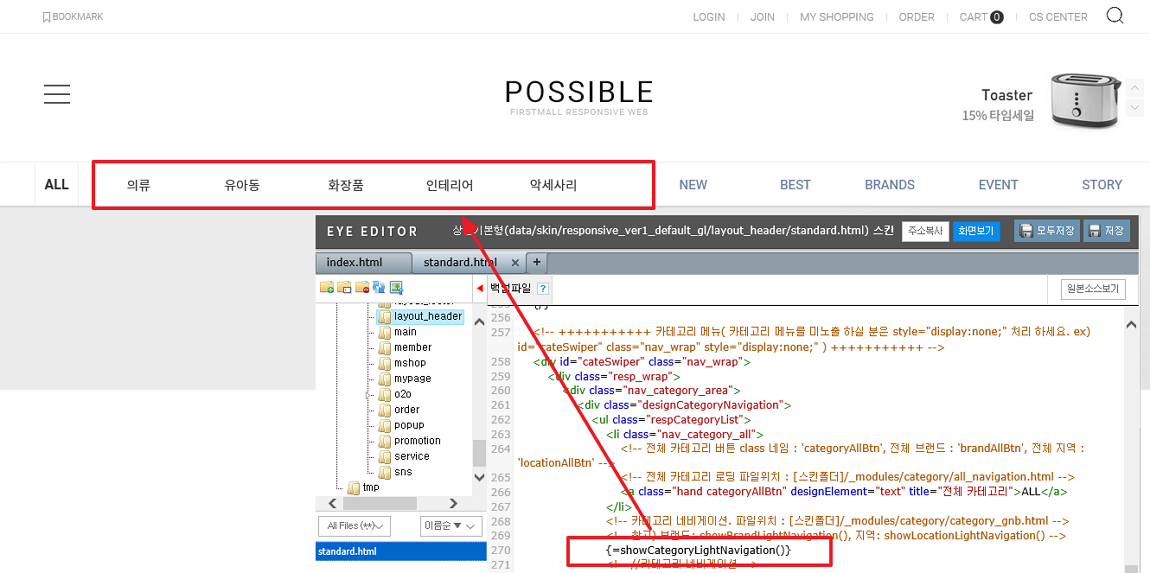
- - 단독 네비게이션과 카테고리 네비게이션의 차이점은 다음과 같습니다.
- - 카테고리 네비게이션으로 디자인 한 경우에는 등록한 카테고리 모두 자동으로 노출.
- - 단독 네비게이션 치환코드 복사하여 디자인 한 경우 해당 카테고리에 대한 항목만 노출.


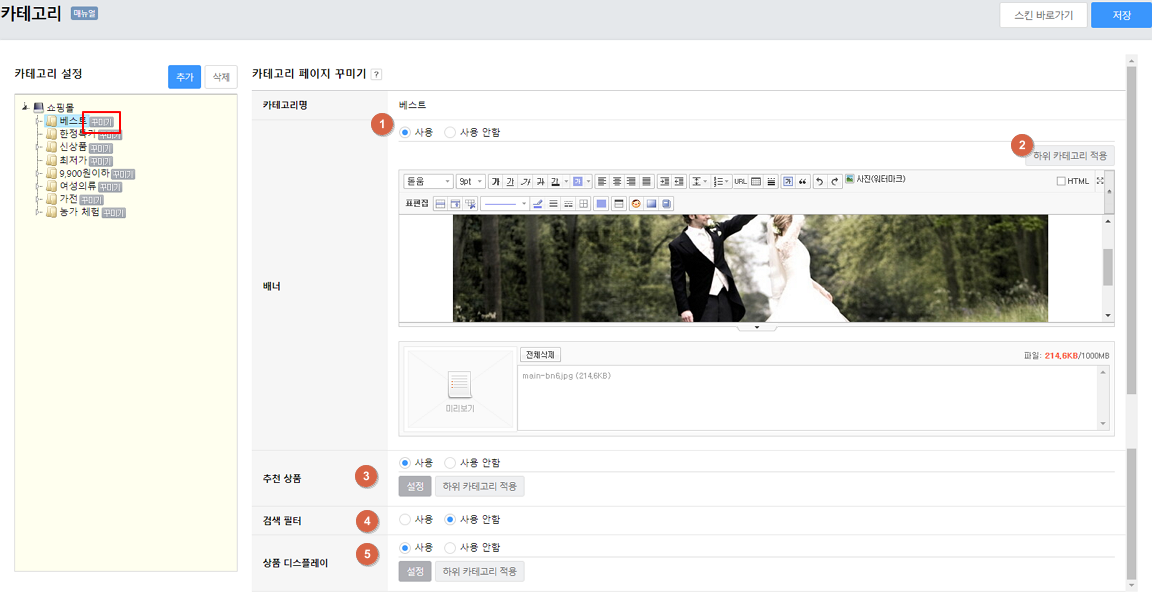
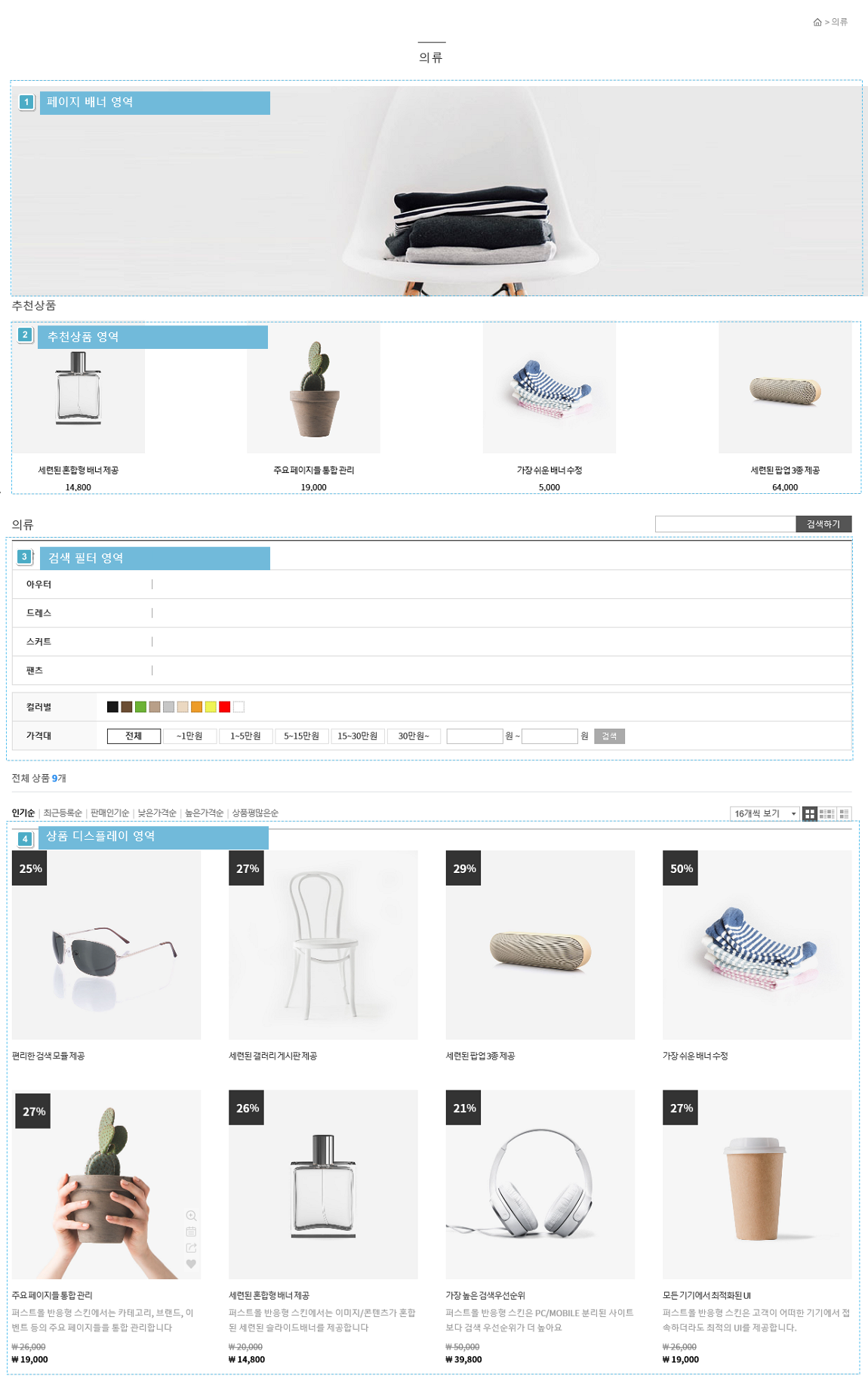
- - 카테고리 꾸미기 기능은 전용스킨에서만 제공되는 기능으로 카테고리화면의 페이지배너, 추천상품, 검색필터, 상품 디스플레이를 설정할 수 있습니다.
- - 반응형 스킨의 경우 꾸미기 기능은 제공되지 않으며 판매상품 > 상품리스트 페이지에서 기능 설정 및 HTML등을 통해 디스플레이에 노출할 정보를 설정할 수 있습니다.
메뉴 설명

- 1. 배너 : 카테고리 상단에 카테고리 별 배너 이미지를 등록할 수 있습니다. 에디터를 통하여 간단하게 HTML 태그를 편집할 수 있습니다. (단 자바스크립트나 치환코드 등 일부 소스는 이용할 수 없습니다)
- 2. 하위 카테고리 적용 : 하위카테고리가 있는 경우 하위카테고리별로 설정하지 않고 동일한 내용으로 설정을 원하신다면 하위카테고리 적용을 누른 후 저장합니다.
- 3. 추천상품 : 카테고리에 상품이 많은 경우 추천상품을 설정하여 상단에 고정된 상품을 노출할 수 있습니다.
- 4. 검색 필터 : 검색 영역을 노출할 수 있습니다.
- 5. 상품 디스플레이 : 카테고리에 상품을 노출하는 영역입니다. 사용안함을 선택할 경우 카테고리에 상품이 노출되지 않습니다.
사용자 예시 화면
- - 카테고리 꾸미기 각 항목별 사용하기 시 노출되는 영역 사용 예시 화면입니다..

- - 해당 화면은 카테고리 꾸미기에서 추천상품 및 일반상품 디스플레이 설정하기 시 화면입니다.
- - 카테고리 꾸미기 디스플레이 설정을 통하여 카테고리에 노출되는 상품 정보 및 이미지를 설정할 수 있습니다. 카테고리 꾸미기는 전용스킨에서만 제공됩니다.
자주묻는 질문 FAQ
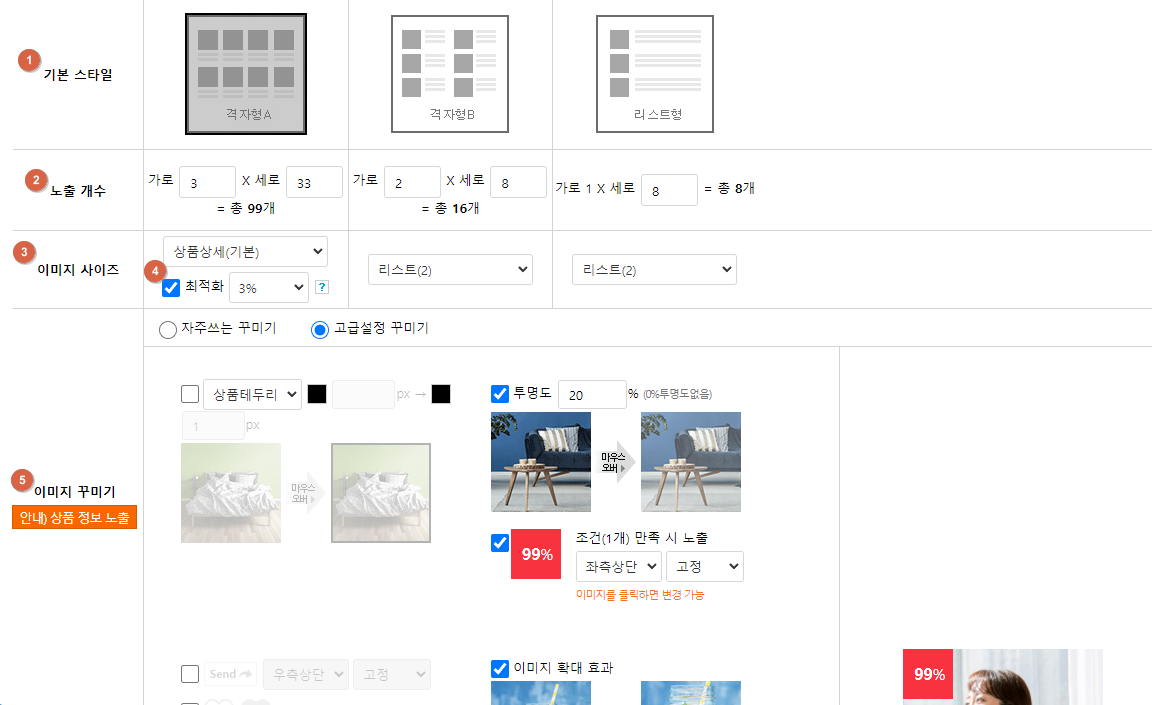
메뉴 설명

- 1. 기본 스타일 : 격자형, 리스트형 등 노출되는 스타일을 선택할 수 있습니다.
- 2. 노출 개수 : 쇼핑몰 화면에 페이지당 가로 세로 노출되는 상품의 수를 입력합니다. 예 ) 가로 4, 세로 5 입력 시 4개씩 5줄로 한페이지에 20개씩 노출되게 됩니다..
- 3. 이미지 사이즈 : 상품 등록 시 상품 사진 중 카테고리 상품 리스트의 이미지로 사용할 이미지 사이즈를 선택합니다. 리스트 (1) 로 선택하면 해당 상품에 등록된 상품 사진 중 리스트 (1) 대표컷이 표시됩니다.
- 4. 최적화 : 등록된 이미지 사이즈와 상관없이 디자인된 화면에 설정된 노출개수에 맞추어 상품 확대 이미지를 가지고 비율에 맞추어 노출합니다. 최적화시 % 간격 비율을 설정할 수 있습니다.
- 5. 이미지 꾸미기 : 리스트 이미지에 대해 테두리, 마우스오버 시 효과 , 아이콘 노출 등 이미지에 대한 꾸미기 설정을 할 수 있습니다.

- 1. 상품 정보 : 상품 디스플레이에 표시할 상품 정보를 설정할 수 있습니다. + 버튼을 클릭하여 정보를 추가할 수 있으며 상품명, 가격, 상품 간략설명, 아이콘등을 노출할 수 있습니다
- 2. 상품 노출 : 상품 상태에 체크되지 않은 상태인 상품은 노출되지않습니다. 또한 카테고리 접속 시 상품 정렬 기준을 설정할 수 있습니다.
- 3. 상품 순서 변경: 상품의 노출 순서를 변경할 수 있습니다. 단 2번 안내사항의 상품 노출 기본 정렬이 인기순일 경우에만 적용 됩니다.
- 4. 상품 페이징 : 지정한 상품 노출 개수보다 더 많은 상품이 등록된 경우 페이징 하여 보여줄것인지를 설정할 수 있습니다.
- 5. 모바일 디스플레이 설정 : 모바일에 대한 디스플레이 설정을 별도로 할 수 있습니다. 설정 방법은 PC와 동일합니다.
주의 및 참고 사항
- - 상품 정보 중 판매수량, 남은 기간의 경우 프로모션/쿠폰 > 할인이벤트 > 단독이벤트 상품으로 설정된 상품에 대해서만 표시됩니다.
- - 상품 이미지 사이즈는 등록된 이미지 그대로 노출됩니다. 상품마다 상품사진의 이미지 사이즈가 다른경우 사이트 상에서 이미지가 모두 다르게 표시됩니다.
|
|||||||
ⓒ GabiaCNS Inc. All Rights Reserved.